Neem het van ons aan: de kans is uitermate groot dat abonnees je mails en nieuwsbrieven op een klein schermpje zoals dat van een smartphone openen. Wie hoopt om in overvolle mailboxen gelezen te worden, moet zijn e-mailmarketing op en top mobielvriendelijk maken. Dit artikel zet je op weg.
Je mails niet mobielvriendelijk? Delete!
Dat is namelijk wat meer dan 42% van de gebruikers doet wanneer ze e-mails ontvangen die moeilijk leesbaar zijn op hun telefoon.Da's niet niks, wetende dat 42% hun mailbox mobiel gebruikt. Daar komt bij dat er, volgens onderzoek, wereldwijd 4,15 miljard mailgebruikers zijn. Een aantal dat hoogstwaarschijnlijk alleen maar zal oplopen.
E-mail en smartphonegebruik gaan dus hand in hand. Over handen gesproken: het lezen van een e-mail op een mobiel apparaat dat je vasthoudt, is heel anders dan het openen van een e-mail op de computer. En net daarom heb je dus een responsief e-mailontwerp nodig.
Hoewel tools zoals onze superhandige E-mail Builder je helpen bij het mobile friendly maken van je mails, ben je er niet op 1, 2, 3 vanaf. Er bestaan veel populaire e-mail apps zoals Outlook, Gmail, Yahoo en Apple Mail. Abonnees kiezen dus via welke app ze hun mails lezen. Wat handig is voor de gebruiker, maar minder voor wie mails uitstuurt. Want elke app geeft de mails verschillend weer.
Begin bij de basis
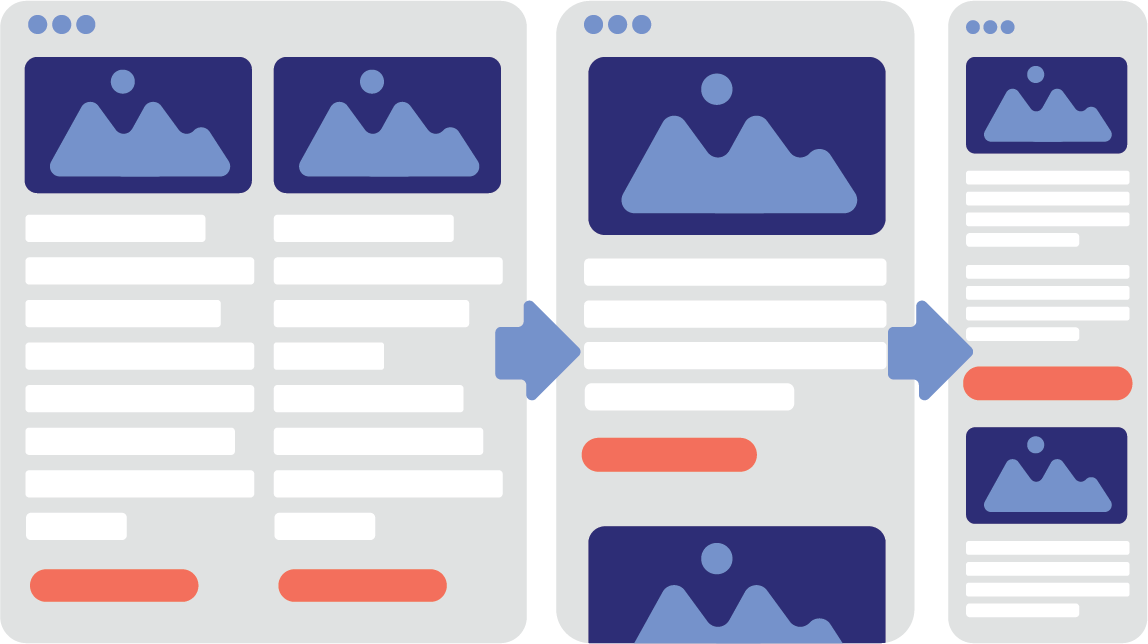
Eens je werk wil beginnen maken van een responsive e-maildesign, kunnen we ons goed voorstellen dat je niet goed weet hoe je eraan moet beginnen. Vooraleer we hier met tips beginnen strooien, willen we je eerst de belangrijkste basisprincipes meegeven.- Dynamische lay-outs en breekpunten voorzienStel je zelf je HTML-code op? Zorg ervoor dat de inhoud dynamisch kan worden aangepast aan verschillende schermformaten. Gebruik breekpunten om specifieke elementen anders weer te geven op basis van de schermgrootte. Zo kan je er automatisch voor zorgen dat twee kolommen overschakelen naar een layout van één kolom wanneer de schermbreedte te smal wordt.
- Drag & drop-builders gebruikenGeen kennis van HTML? Maak dan gebruik van drag & drop-builders om snel en efficiënt responsive mails te maken. Met deze tools kun je eenvoudig aanpassingen maken zonder dat je diep in de code hoeft te duiken. De HTML wordt namelijk achter de schermen gegenereerd.
Gebruik de builder van Flexmail - In je lay-out met één kolom werken
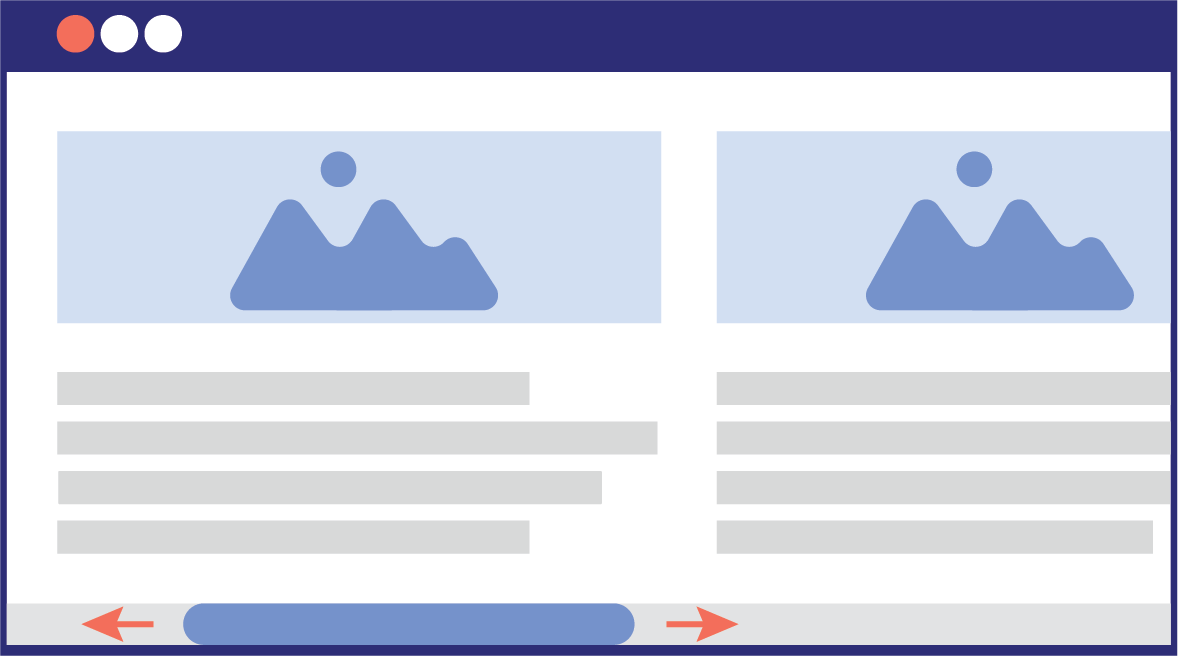
 Belangrijk: ontwerp e-mails met een enkele kolomstructuur om te voorkomen dat de inhoud te breed wordt en je lezers horizontaal moeten scrollen; slecht idee!
Belangrijk: ontwerp e-mails met een enkele kolomstructuur om te voorkomen dat de inhoud te breed wordt en je lezers horizontaal moeten scrollen; slecht idee! - De navigatie aanraakvriendelijk maken
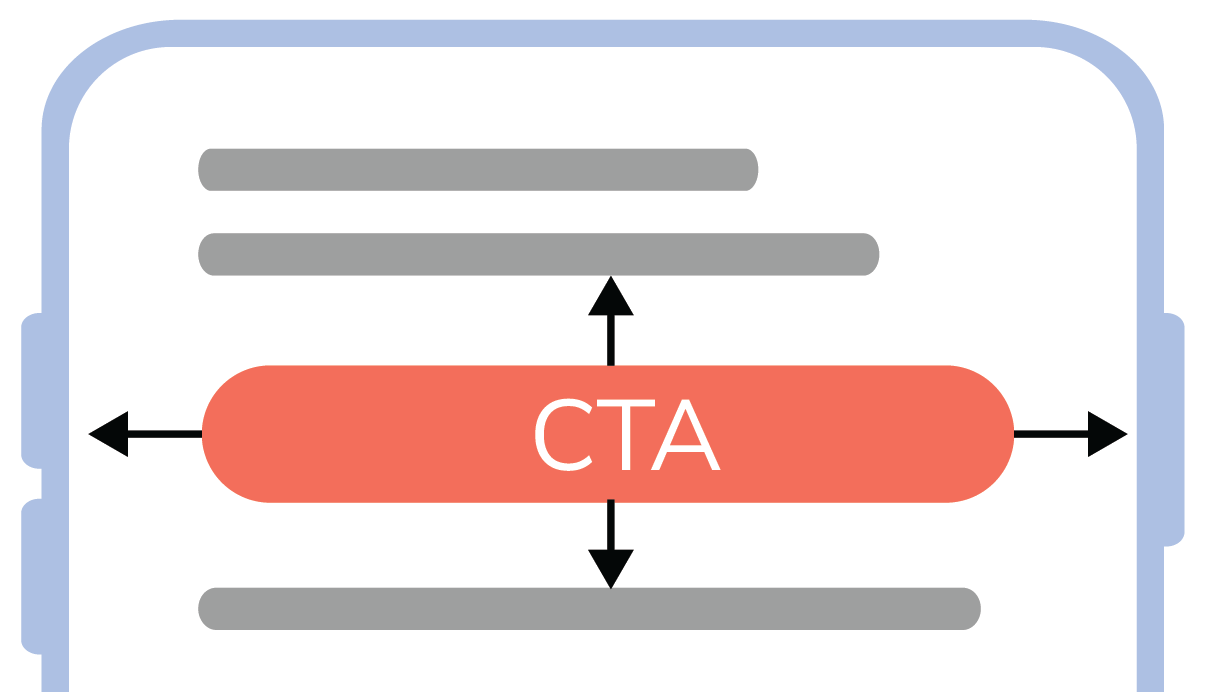
 Via je mails wil je je klanten aanzetten tot actie. Daar heb je actieknoppen, Calls-To-Actions, voor nodig. Ontwerp knoppen en links die groot genoeg zijn zodat ze gemakkelijk te selecteren zijn met één enkele vingeraanraking. Houd trouwens voldoende ruimte tussen de klikbare elementen, om fouten door ongewenste aanrakingen te voorkomen.
Via je mails wil je je klanten aanzetten tot actie. Daar heb je actieknoppen, Calls-To-Actions, voor nodig. Ontwerp knoppen en links die groot genoeg zijn zodat ze gemakkelijk te selecteren zijn met één enkele vingeraanraking. Houd trouwens voldoende ruimte tussen de klikbare elementen, om fouten door ongewenste aanrakingen te voorkomen. - CTA's optimaliserenVergeet nooit om je CTA's te optimaliseren. Denk eraan om je CTA-knoppen minimaal 44x44 px groot te maken, en als het kan plaats je de CTA’s voor directe zichtbaarheid boven de vouw. Gebruik hiervoor contrasterende kleuren.
- De essentie boven de vouw weergevenVouw? De "vouw" in een e-mail is het punt waar de inhoud van de e-mail afbreekt en je lezer moet beginnen scrollen om meer te zien, vergelijkbaar met een krantenpagina. De vouw bevindt zich meestal rond de bovenste 600 pixels van de e-mailweergave, afhankelijk van het schermformaat van de gebruiker.
- Stapelbare contentblokken voorzien
 Zorg ervoor dat contentblokken automatisch onder elkaar worden geplaatst wanneer de schermgrootte kleiner wordt. Hiermee bevorder je de leesbaarheid van je mail, en hou je de structuur ervan overzichtelijk.
Zorg ervoor dat contentblokken automatisch onder elkaar worden geplaatst wanneer de schermgrootte kleiner wordt. Hiermee bevorder je de leesbaarheid van je mail, en hou je de structuur ervan overzichtelijk. - Lettertypes aanpassenPas de typografie aan voor kleine schermen. Gebruik een lettergrootte van minimaal 14-16 px, en zorg voor voldoende regelafstand (1,2-1,5x de lettergrootte). Om de leesbaarheid te vergroten, doe je er ook goed aan je alinea's kort te houden.
- Responsive afbeeldingen en media gebruiken
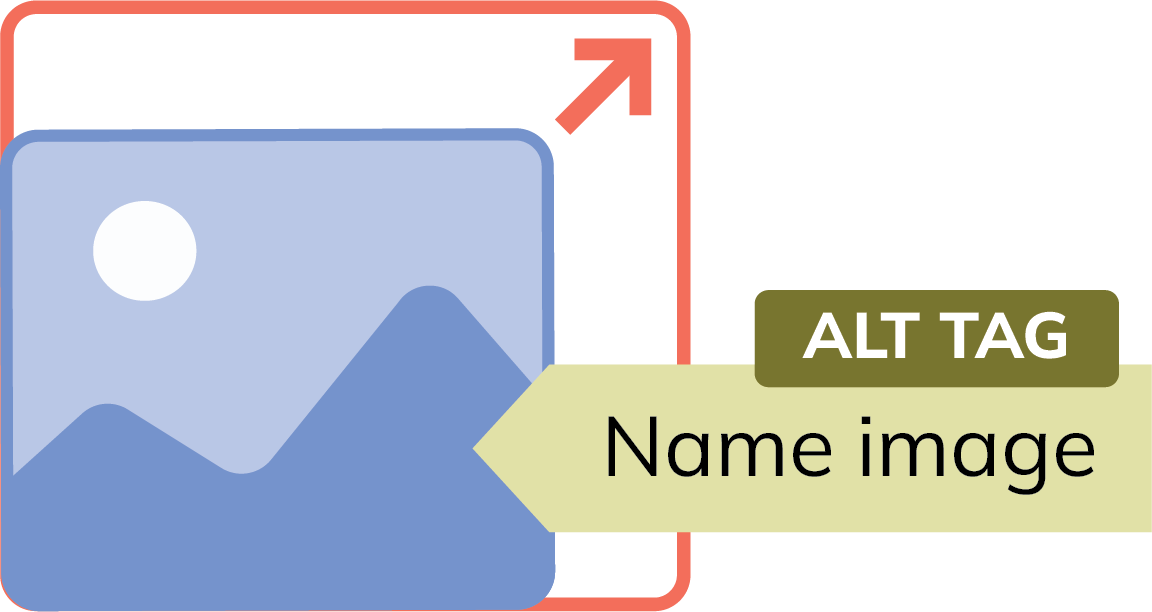
 Zorg voor responsive afbeeldingen die automatisch schalen. Gebruik je GIF's? Beperk de grootte om zo laadtijden te optimaliseren. Vergeet ook niet om alt-tekst toe te voegen aan je foto's, wat goed is voor de gebruikerservaring.
Zorg voor responsive afbeeldingen die automatisch schalen. Gebruik je GIF's? Beperk de grootte om zo laadtijden te optimaliseren. Vergeet ook niet om alt-tekst toe te voegen aan je foto's, wat goed is voor de gebruikerservaring. - Je mobiele ontwerpen testenAlleen door je mobiele ontwerpen te testen (stuur test e-mails naar jezelf en open ze op je telefoon) merk je of mails overlappende tekst en verkeerd schalende afbeeldingen bevatten. Je kan op verschillende apparaten mobiele previews uitvoeren. Op die manier voorkom je veelvoorkomende fouten. Begin je te ontwerpen voor mobiel, start dan altijd eerst met sjablonen voor de kleinste schermformaten. In Flexmail kan je zelf makkelijk mails testen en de weergave ervan controleren.
Mobielvriendelijke mails ontwerpen? Flexmail geeft je tips
In deze blog delen we enkele cruciale tips en technieken om ervoor te zorgen dat je e-mails niet alleen worden geopend, maar ook effectief worden gelezen en begrepen op elk schermformaat. 🙂Mobiele lezers hebben het graag snel ...
Mails die in een mum van tijd openen, je abonnees hebben niets liever! Snelle laadtijden zijn van cruciaal belang, zowel voor websites als voor nieuwsbrieven.Versnel de laadtijden door je gekozen afbeeldingen en code te optimaliseren. Hoe? Gebruik gecomprimeerde afbeeldingsformaten en minimaliseer de hoeveelheid HTML en CSS in je e-mails. Kies daarnaast ook voor standaard lettertypes, omdat deze lettertypes niet extern worden ingeladen, verbruiken ze helemaal geen data.
Gebruikers met een beperkt data-abonnement zullen je dankbaar zijn. Al deze optimalisaties verhogen de kans dat je abonnees je mails effectief openen én lezen.
... en eenvoudig
Omdat we het met z'n allen superdruk hebben, willen we niet te veel tijd verliezen met mails. Mobielvriendelijke e-mails hebben een eenvoudige structuur nodig. Aanzien gebruikers je content screenen, moet je aanraakbare elementen voorzien en je content een duidelijke hiërarchie geven.
De leesbaarheid van de tekst speelt trouwens ook een rol; gebruik een lettergrootte van minimaal 14px voor de bodytekst en zorg voor voldoende contrast tussen tekst en achtergrond. Je wil je lezers namelijk niet opzadelen met vermoeide ogen.
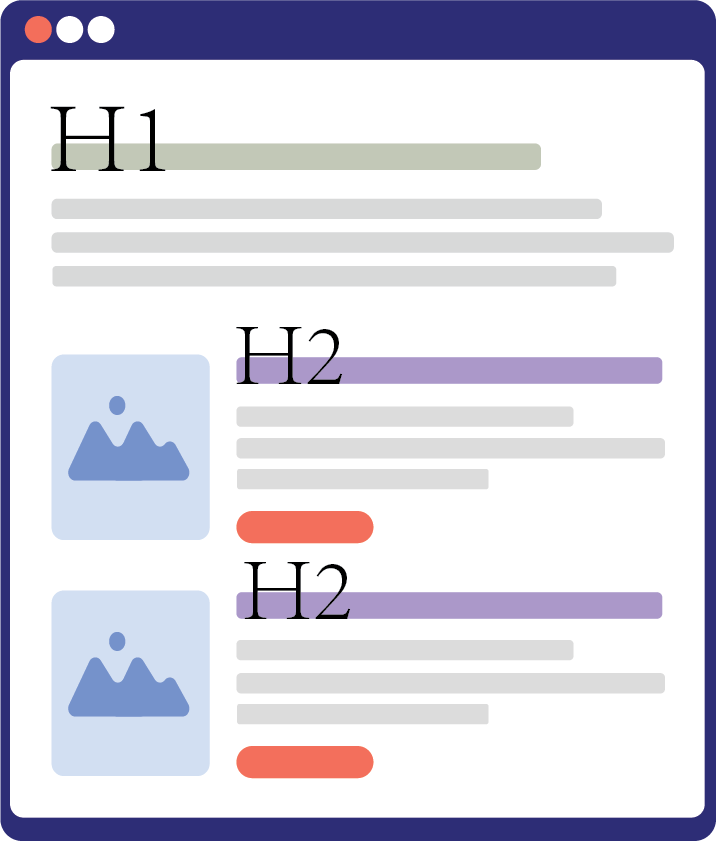
Om de e-mail scanbaar te maken, gebruik je dan weer korte paragrafen en duidelijke koppen en subkoppen, zodat je lezers snel belangrijke informatie terugvinden. Gebruikers houden ook van CTA's die goed in het zicht staan en makkelijk aan te raken zijn. Hoe makkelijker, hoe sneller je een klik krijgt.
Om de e-mail scanbaar te maken, gebruik je dan weer korte paragrafen en duidelijke koppen en subkoppen, zodat je lezers snel belangrijke informatie terugvinden. Gebruikers houden ook van CTA's die goed in het zicht staan en makkelijk aan te raken zijn. Hoe makkelijker, hoe sneller je een klik krijgt.
Maak van je desktopversie een mobile-first ontwerp
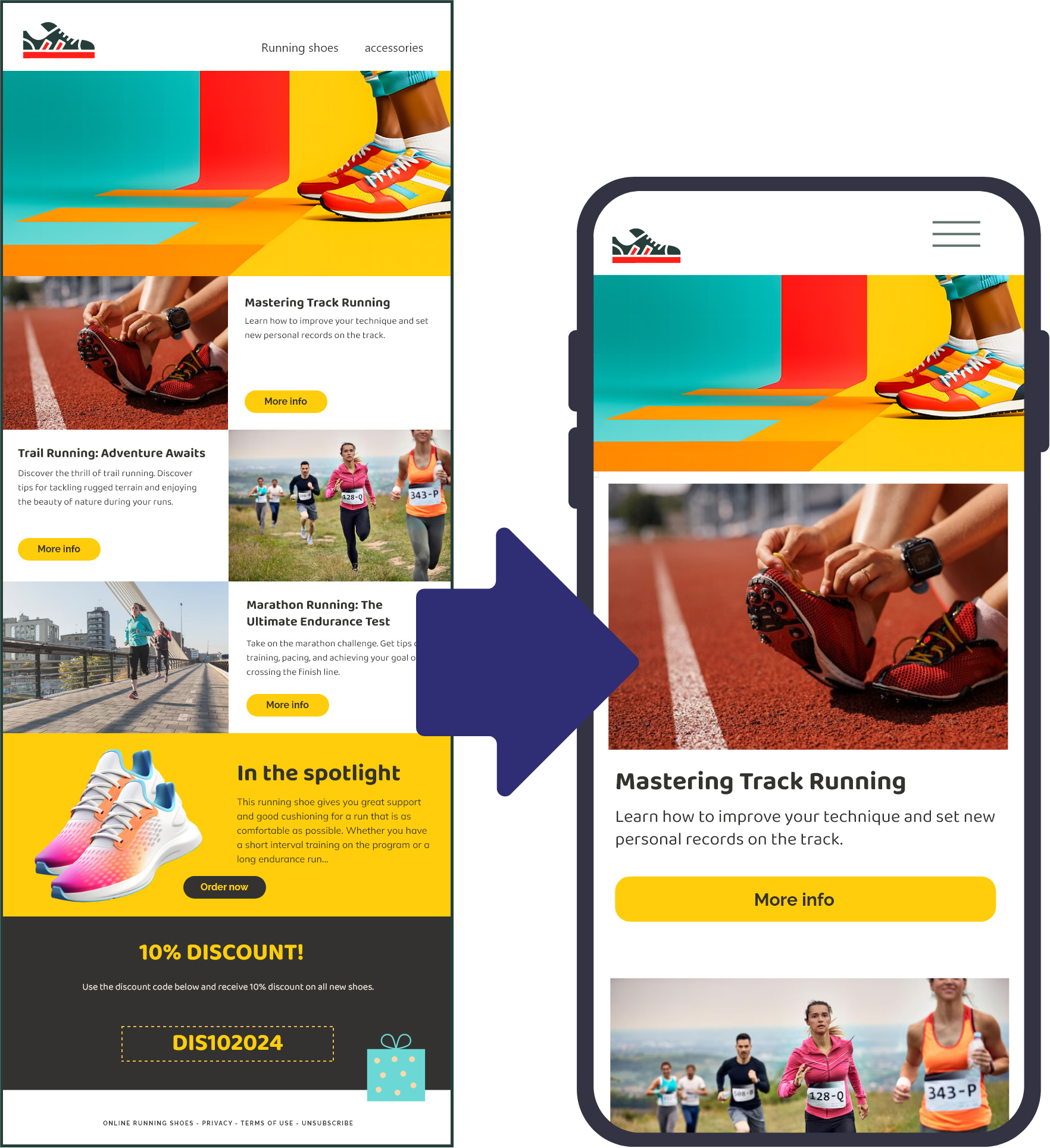
Tevreden met hoe je mailing er op desktop uitziet? Met enkele cruciale aanpassingen kan je van die versie een mobielvriendelijk ontwerp maken.Pas hiervoor de lay-out aan; wijzig de kolomstructuur. Waar een desktopontwerp vaak uit meerdere kolommen bestaat, is het voor mobiel essentieel om je ontwerp om te zetten naar een enkele kolomstructuur.
Plaats alle elementen in een logische volgorde en zet de belangrijkste info onmiddellijk bovenaan, wat het lezen vergemakkelijkt. Op deze manier hoeven gebruikers niet horizontaal te scrollen.
Daarnaast mag je niet vergeten om afbeeldingen te schalen. Gebruik responsive afbeeldingen die zich automatisch aanpassen aan verschillende schermformaten en voeg alt-tekst toe om de inhoud duidelijk te maken wanneer afbeeldingen niet laden. Zo komt je boodschap ook goed over, zelfs al hebben je abonnees toevallig op dat moment een slechte verbinding.
Plaats alle elementen in een logische volgorde en zet de belangrijkste info onmiddellijk bovenaan, wat het lezen vergemakkelijkt. Op deze manier hoeven gebruikers niet horizontaal te scrollen.
Daarnaast mag je niet vergeten om afbeeldingen te schalen. Gebruik responsive afbeeldingen die zich automatisch aanpassen aan verschillende schermformaten en voeg alt-tekst toe om de inhoud duidelijk te maken wanneer afbeeldingen niet laden. Zo komt je boodschap ook goed over, zelfs al hebben je abonnees toevallig op dat moment een slechte verbinding.

Pak tot slot de CTA's van je desktopontwerp aan. Maak knoppen over de volledige breedte om aanraking te vergemakkelijken en zorg voor voldoende witruimte rond de CTA's zodat je abonnees nergens verkeerd klikken.
Optimaliseer je headers
Om een professionele indruk te maken en je ontvanger duidelijk te maken van wie de mail komt, heb je subtiele, maar herkenbare branding in je header nodig. Het aanpassen van de preheadertekst is cruciaal, aangezien dit de eerste regel tekst is die zichtbaar is in een mobiele inbox. Houd deze dus kort en 'prikkelend', zodat lezers je mail meteen willen openen.Focus op je kernboodschap
Bij het ontwerpen van mobiele e-mails is het cruciaal om de focus te leggen op de kernboodschap en je primaire CTA, dé belangrijkste knop dus.Mobiele schermen hebben minder ruimte, waardoor je je content moet aanpassen. Enkel zo breng je de essentie over. Ga eerst na wat je nodig hebt om je kernboodschap over te brengen. Denk na over de belangrijkste info en over welke onderdelen (afbeeldingen, koppen ...) je nodig hebt in je mailing. Laat alles wat afleidt of overbodig is weg, zodat je lezer zich meteen kan concentreren op de essentie van je e-mail.
Check of de afbeeldingen die je klaar hebt staan écht nodig zijn. Zo ja, optimaliseer dan de bestandsgroottes om laadtijden te verkorten maar niet in te boeten aan kwaliteit. Vermijd complexe, multi-column layouts, en zorg ervoor dat links en CTA’s zodat gebruikers ze gemakkelijk kunnen aanraken zonder per ongeluk op een ander blokje te klikken.
Om je boodschap helemaal in the picture te zetten heb je een leesbare fontgrootte van 14-16px nodig en verhoog je de regelafstand tot ongeveer 1,5 keer de fontgrootte. Ook hier is witruimte van groot belang: gebruik duidelijke witruimte tussen paragrafen om de content overzichtelijk en behapbaar te houden.
Altijd mobile-first!
Het optimaliseren van je e-mails voor mobiel is geen eenmalige taak, maar een doorlopend proces. Toch loont het de moeite waard hoor! Door continu te verbeteren en bij elke stap mobile-first te denken, creëer je e-mails die niet alleen mooi zijn, maar ook écht werken voor je lezers.Uiteindelijk is het de bedoeling dat je boodschap van je campagne ijzersterk overkomt ongeacht het scherm waarop het wordt bekeken. Blijf testen, aanpassen en vernieuwen, zodat je e-mails fris en relevant blijven. Oh, en scanbaar uiteraard! Zo houd je je lezers betrokken en enthousiast!
Probeer het met de builder van Flexmail
Infographic/checklist

Klaar om Flexmail uit te proberen?
Ontwerp mails op maat van jouw behoeften, bereik je doelgroep en leer van de juiste resultaten.
Probeer het gratis Jasper Van Biesen
Jasper Van Biesen