HTML ontwerpen voor e-mailclients is nu niet bepaald een fluitje van een cent. Er zijn tal van verschillende clients om rekening mee te houden en ze maken het je niet gemakkelijk. Zo gebruikt Outlook bijvoorbeeld de Word engine om html te renderen.
Sommige grafici denken de oplossing gevonden te hebben: knal alles in een afbeelding. Ultieme creatieve vrijheid en visuals die perfect aansluiten op je branding. Maar helaas pindakaas: tal van e-mailclients schakelen alle afbeeldingen standaard uit bij het weergeven van je e-mail. Reken op dat moment niet op de nieuwsgierigheid en goodwill van je lezer om de moeite te doen om de afbeeldingen te gaan downloaden. De kans is groot dat je mailing in de prullenbak verdwijnt. Zonde van al die moeite.
Sommige grafici denken de oplossing gevonden te hebben: knal alles in een afbeelding. Ultieme creatieve vrijheid en visuals die perfect aansluiten op je branding. Maar helaas pindakaas: tal van e-mailclients schakelen alle afbeeldingen standaard uit bij het weergeven van je e-mail. Reken op dat moment niet op de nieuwsgierigheid en goodwill van je lezer om de moeite te doen om de afbeeldingen te gaan downloaden. De kans is groot dat je mailing in de prullenbak verdwijnt. Zonde van al die moeite.
Waarom worden afbeeldingen standaard uitgeschakeld?
Afbeeldingen werken zeer goed in e-mail omdat ze je boodschap visueel aantrekkelijk maken en je content helpen vormgeven en afbakenen. Als je goede afbeeldingen gekozen hebt kunnen ze je boodschap zelfs versterken. Dus waarom doen sommige e-mailclients dan zo moeilijk?Het blokkeren van afbeeldingen gebeurt wanneer de e-mailclient OF de persoon in kwestie het automatisch inladen van afbeeldingen in een e-mail niet toestaat. Security is daarbij de belangrijkste reden voor e-mailclients, terwijl dat bij individuele instellingen vaak op bandbreedte en data verbruik gaat.
Helaas kan je dat niet op een eenvoudige manier tegengaan. E-mailclients passen andere manieren toe om afbeeldingen te blokkeren. Net daarom is het zo belangrijk dat je er als afzender voor zorgt dat de inhoud van je e-mail perfect logisch is en te begrijpen valt zonder de afbeeldingen.

Gratis E-mailmarketing Masterclass
Ontdek doorheen 5 modules hoe je e-mailcampagnes opzet waarmee je elke keer je doel behaalt.
Start vandaagEen overzicht van de limitaties per e-mailclient
In eerste instantie blokkeerden e-mailclients afbeeldingen op grote schaal om gebruikers zoals jou te beschermen tegen afzenders met slechte bedoelingen die via afbeeldingen probeerden om de veiligheid van je apparaat te doorbreken. Het blokkeren van de afbeeldingen was een eerste verdedigingslinie om gebruikers te beschermen tegen spammers.In 2013 kondigde Gmail een andere werkwijze aan. Zij zouden vanaf dan afbeeldingen altijd weergeven. In plaats van ze rechtstreeks vanaf de oorspronkelijke host servers weer te geven, zou Gmail ze eerst binnenhalen via hun eigen beveiligde proxyservers. Gebruikers van Gmail konden indien gewenst wel nog steeds een instelling aanpassen om toch de vraag te krijgen om afbeeldingen weer te geven.
Je zou denken dat iedereen massaal van die nieuwe mogelijkheid profiteerde. Een jaar later kwam Litmus echter met nieuwe statistieken naar buiten waaruit bleek dat maar liefst 43% van de Gmail gebruikers hun e-mail las zonder afbeeldingen.
Het is niet omdat jij als marketeer dus onmiddellijk je afbeeldingen wil tonen, dat je lezer daar ook meteen op zit te wachten. Elke e-mailclient gaat hier anders mee om. Sommigen bieden gewoon een setting om het standaard altijd of nooit te doen. Maar er bestaan bij sommigen ook voorwaardelijke instellingen, waarbij je uitzonderingen toelaat voor bekende afzenders of andere factoren.

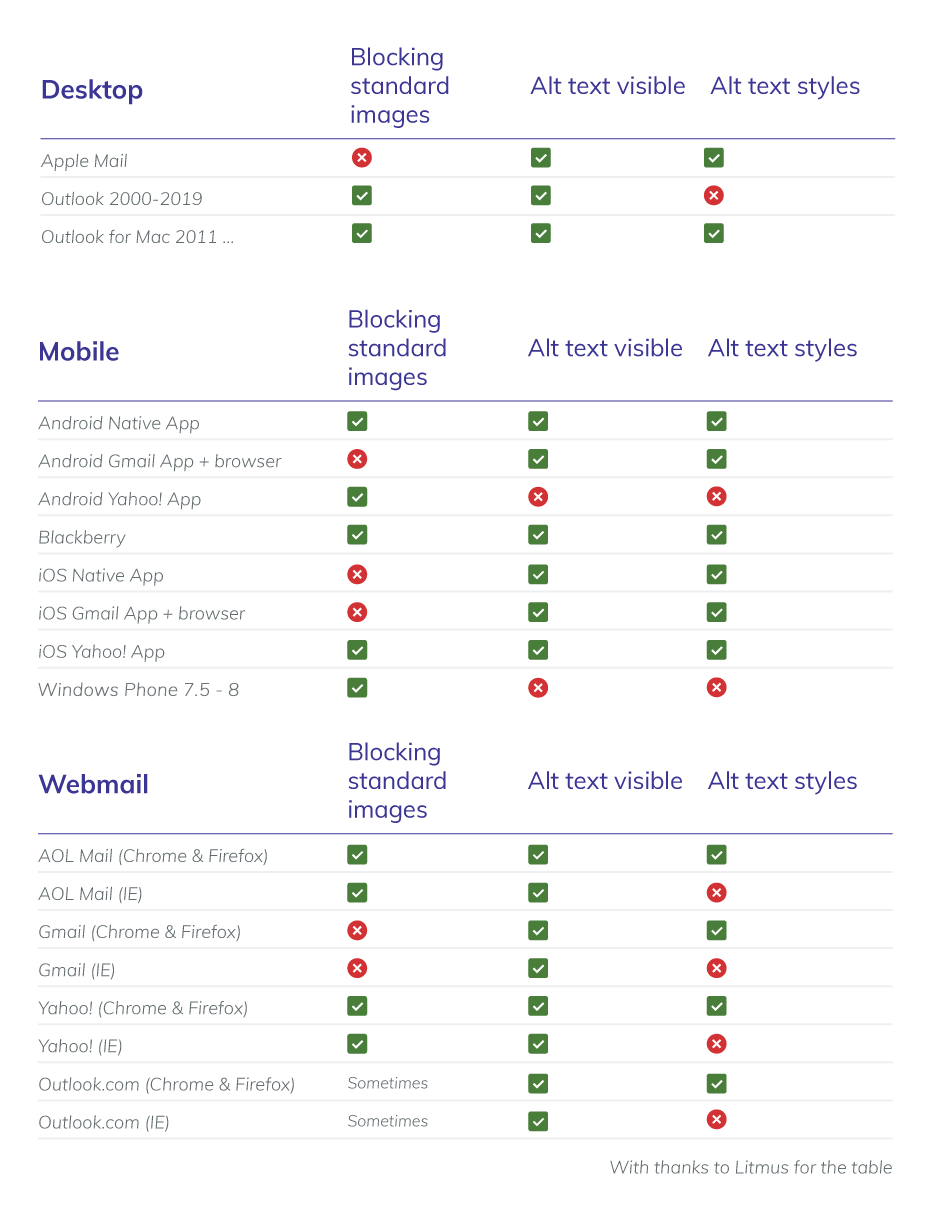
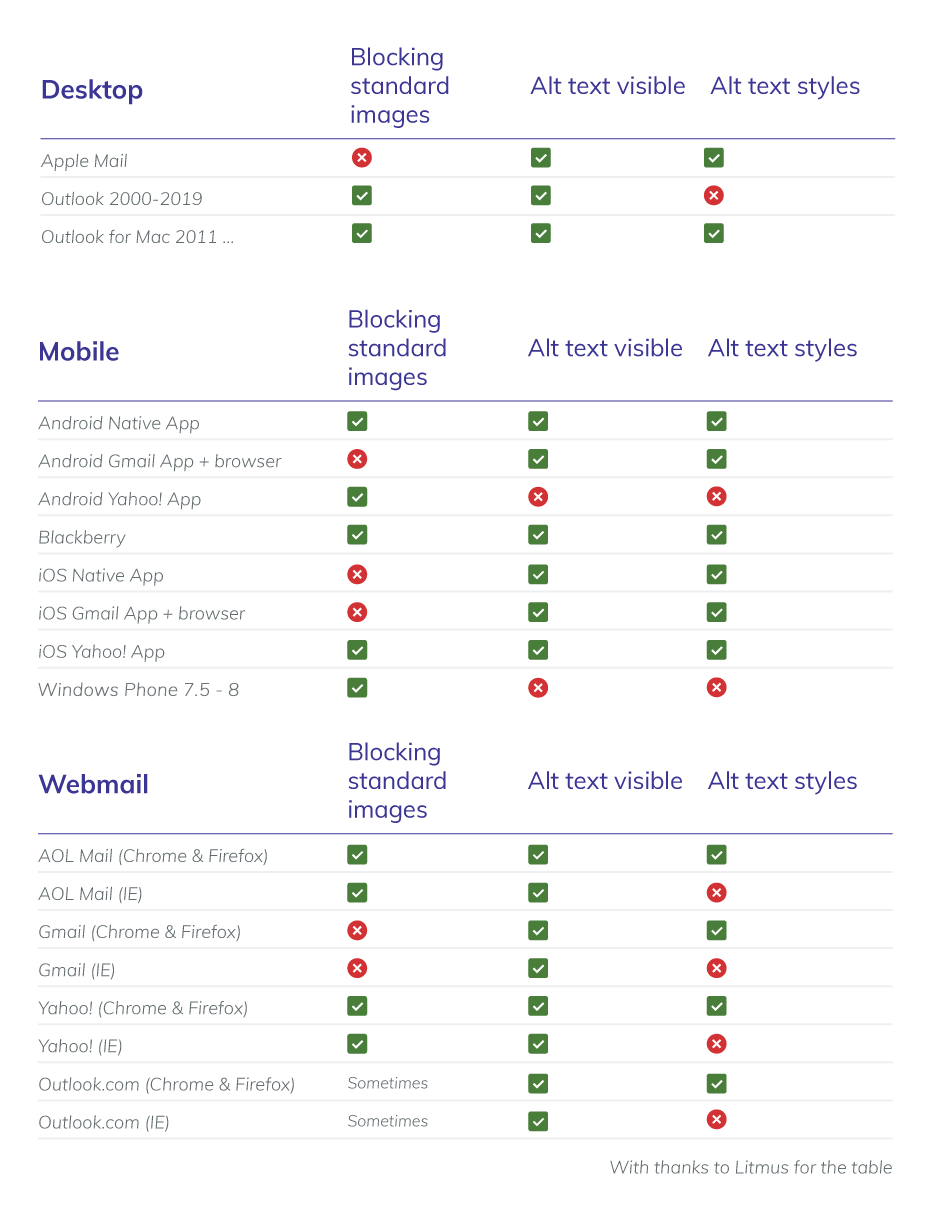
Limitaties per e-mailclient, welke blokkeren afbeeldingen en welke renderen alt-teksten

Wat kan je dan wel doen?
Geen image-only e-mails meer
Zorg sowieso voor goede copy die echt als tekst aan je e-mail is toegevoegd. Ook spamfilters kijken naar de afbeelding/tekst ratio in je e-mail om te beoordelen hoe betrouwbaar jouw mailing is. Ga dus altijd op zoek naar een goed evenwicht. Duidelijkheid en overtuigende copy is belangrijker dan enkel een mooi design.Alt-tekst
Een van de eenvoudigste dingen die je kan doen is het toevoegen van een alt-tekst aan je afbeelding. Een alt-tekst is simpelweg een tekst die wordt weergegeven in je e-mail op de plaats waar je afbeelding zou moeten staan wanneer de afbeeldingen zijn uitgeschakeld. Dus geen volledig witte box, maar meer info zoals "Logo X" of "productfoto product Y". Het vertelt je lezer waar je afbeelding over gaat. Het geeft hen context en motiveert hen om toch de afbeeldingen te downloaden. En spamfilters zien je er ook liever door.Whitelisting
Een derde belangrijk punt is om je ontvangers te motiveren om je toe te voegen aan hun adresboek. Je zou dit al kunnen doen in je welkomstmail. Dit is ook goed om uit de spambox te blijven. Net hierom is het ook belangrijk om een herkenbaar e-mailadres als afzender te gebruiken. De kans bestaat dan dat je al in het adresboek zit (want ze krijgen misschien ook reguliere e-mails van jou). Herkenbaarheid creëert vertrouwen.Kies voor zichtbare knoppen als links
We zien nog steeds veel knoppen als afbeelding voorbij komen voor call to actions in e-mails. Worden je afbeeldingen niet ingeladen, dan weet je ontvanger niet waar hij zijn moet. Natuurlijk kan je ook tekst-linken gebruiken, maar je kan perfect een duidelijke knop maken met sterke copy (dus geen droge "lees meer") zonder dat hier een afbeelding aan te pas moet komen.Natuurlijk wil je een overtuigende e-mail versturen waar mensen op doorklikken. Maar er is zoveel meer dat je daarvoor kan doen dan enkel sterke afbeeldingen. Zorg dat je boodschap duidelijk is en ga voor een sterke onderwerpregel. Zet duidelijke linken en knoppen in je e-mail zodat mensen doorklikken naar je website. Zo heb je ze waar je ze hebben wil en kan je precies uit je rapportering aflezen welke elementen in je e-mailcampagnes nu echt voor resultaat zorgen.

Klaar om Flexmail uit te proberen?
Ontwerp mails op maat van jouw behoeften, bereik je doelgroep en leer van de juiste resultaten.
Probeer het gratis Katelen Perez T'Seyen
Katelen Perez T'Seyen