Kon je niet deelnemen aan onze e-maildesign webinar? We gaven er alle tips en tricks prijs voor een optimaal en esthetisch design. Speciaal voor jou zetten we de meest belangrijke punten op een rijtje, uiteraard met voorbeelden. Je kan ze lezen in het onderstaand artikel, of je kan de recording van de webinar bekijken.
Hoe steek je een sterk design in elkaar?
Alles valt en staat met een sterke strategie. Je inhoud en ontwerp moeten een geheel vormen.1. Heb je een boeiende inhoud?
Net zoals een aantrekkelijk design is ook de inhoud van groot belang. Is je content relevant voor de doelgroep? Trekt je copy de lezer als het ware naar binnen? Heb je moeite met het schrijven van boeiende teksten? Check dan zeker even onze webinar copywriting en het komt zo in orde!2. Wat wil je bereiken?
Voor je begint aan het design bepaal je het doel van je mail. Wat verwacht je van je contacten? Wil je ze informeren? Of wil je dat ze in actie schieten? Als je een antwoord vindt op deze vragen kan je pas beginnen met ontwerpen, want je moet alles hierop afstemmen. Als je een actie verwacht van je lezers, moeten alle elementen hen naar die ene knop leiden.Alle designelementen op een rijtje
Wat kan je allemaal gebruiken om je pakkende tekst meer in de verf te zetten? Speciaal voor jou sommen we ze allemaal op, weliswaar met best practices. Scroll verder om kunstwerken te maken van jouw mails!De ruggengraat van elk ontwerp: de lay-out
Het doel van je lay-out is om aandacht te trekken en de leesbaarheid te optimaliseren. Maar wie zegt dat het daarom saai moet zijn? Ook met een creatief ontwerp kan je heel goed uit de hoek komen en een gestructureerde lay-out voorzien. Je lay-out bestaat uit verschillende onderdelen, we nemen ze allemaal één voor één onder de loep.Kleuren spreken luider dan woorden
Onderzoek zegt dat je kleuren de herkenbaarheid bij je klanten verhogen tot 90%. Dus het zou absurd zijn om ze niet te gebruiken, toch? Trek je branding altijd door in je mails - en andere sociale media kanalen. Dit zorgt ook voor vertrouwen bij je contacten. Je zal vast ook bij ons gemerkt hebben dat we altijd werken met 2 primaire kleuren, namelijk blauw en oranje.Kleuren zijn je beste vriend bij het ontwerpen van je mails. Je kan er van alles mee doen:
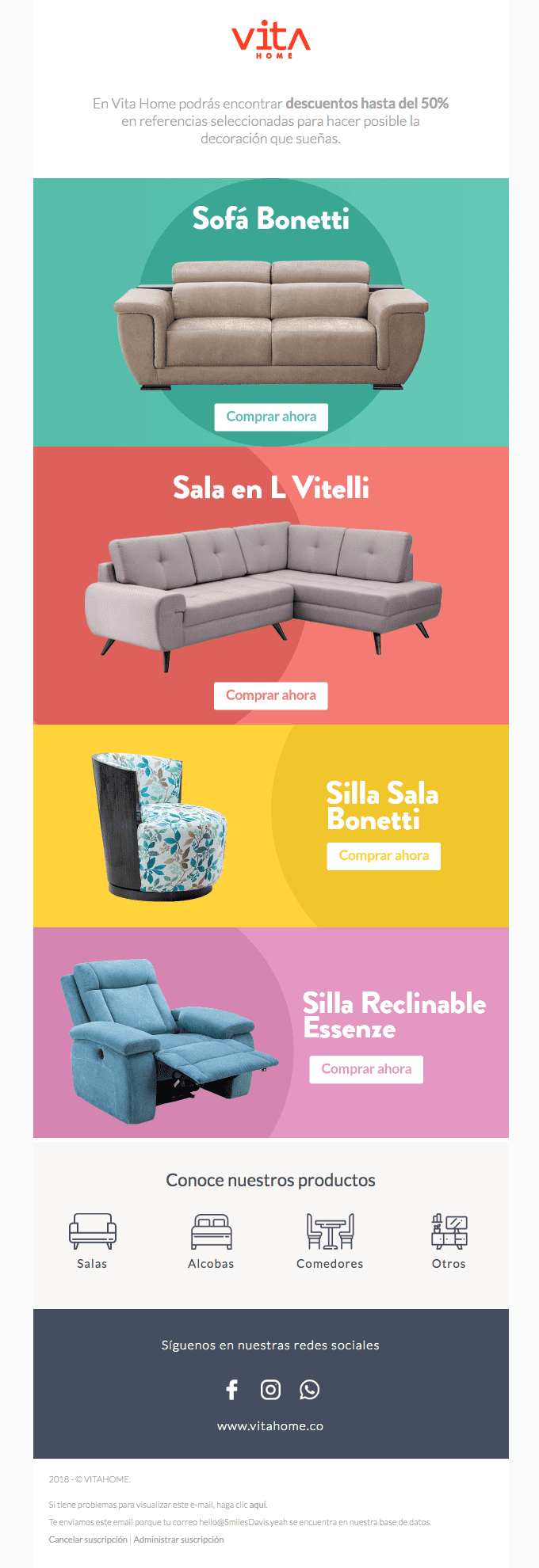
- Je tekst indelen in kleurblokken om een onderscheid te maken tussen verschillende alinea’s. Neem deze tip zeker mee als je meerdere topics wil opnemen in je e-mails.
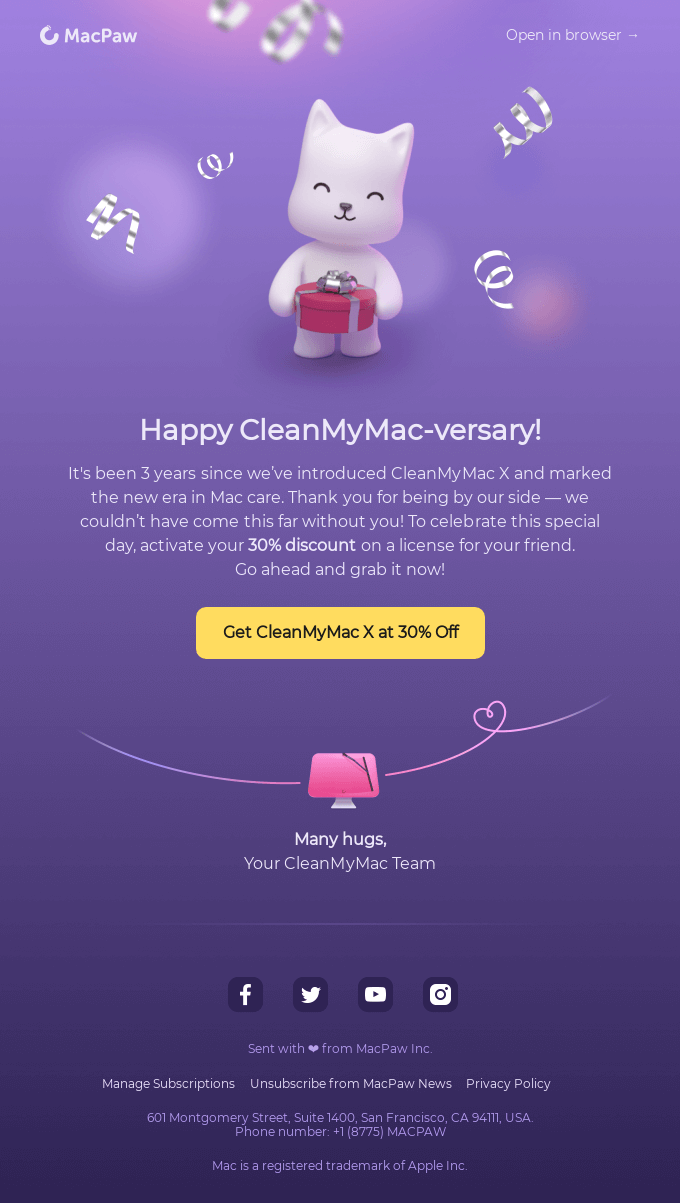
Neem dit voorbeeld. Vitahome is een Colombiaanse meubelzaak. In bovenstaande mail verdelen ze elke sofa met een andere achtergrondkleur. De catchy kleuren trekken je aandacht en als je goed oplet zie je ook dat ze gebruik maken van kleurencontrast. En dat brengt ons bij het volgend onderdeel van jouw e-maildesign. - Je wil dat je CTA in het oog springt, dat het goed opvalt. Welke betere manier kan je hiervoor gebruiken dan contrasten? Zorg ervoor dat je jouw knop kleurt met de meest opvallende kleur in jouw palet. Gebruik het dan ook niet voor andere elementen in je design, want dat zorgt ervoor dat je CTA minder opvallend oogt.
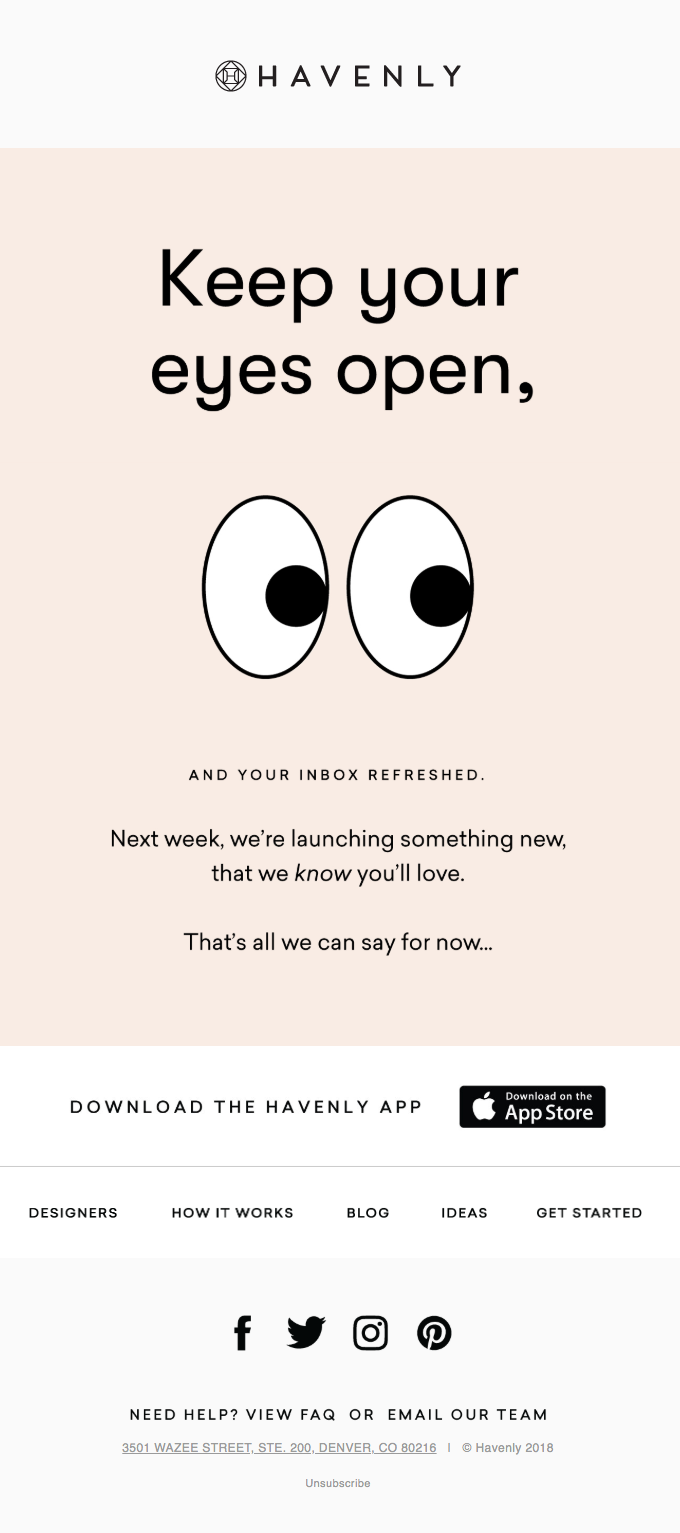
In dit voorbeeld van CleanMyMac, een tool om je Mac op te ruimen en te optimaliseren, zie je hoe ze een contrast creëren door een gele knop te zetten op een paarse achtergrond. Ook wordt deze gele kleur nergens anders gebruikt, waardoor het nog harder opvalt. Alles leidt naar de CTA en het vangt je meteen. In dit design gebruiken ze niet al te veel kleuren, maar 2. Dit leidt ons naar het volgend onderdeel. - Je ontwerpt een mail, niet een kleurboek! Wanneer het neerkomt op mails is 'Less is more' jouw motto. Je wil jouw lezer niet overweldigen met alle kleuren van de regenboog, tenzij dat hoort in je branding natuurlijk. De norm is om niet meer dan 3 kleuren op te nemen in je design.
In dit voorbeeld van Havenly, een online tool voor interieurdesign, gebruiken ze een enkel een lichtroze tint en wit om een onderscheid te maken. Het is vrij simpel, maar oogt heel esthetisch.
Comic sans is de kleuter van lettertypes
Het grootste deel van jouw campagne bestaat vanzelfsprekend uit tekst. Maar houd in je achterhoofd dat jouw tekst niet altijd gelezen wordt! De meeste contacten scannen je tekst en lezen deze niet aandachtig. Kies daarom een lettertype dat duidelijk is om het scannen makkelijker voor ze te maken. Ook moet je jouw lettertype voorzichtig kiezen zodat het hoort in het totaalplaatje van jouw branding. We maken een onderscheid tussen twee verschillende lettertypes:- Serif lettertypes
Deze lettertypes hebben een streef, met name een streepje aan het uiteinde. Dit zijn de klassiekere lettertypes en geven een gevoel van vertrouwen, traditie en respect. Meestal worden ze gebruikt door oudere merken die die gevoelens willen overbrengen. Het kan wel riskant zijn om ze te gebruiken in je e-mail omdat pixels die schreven soms onduidelijk kunnen maken.
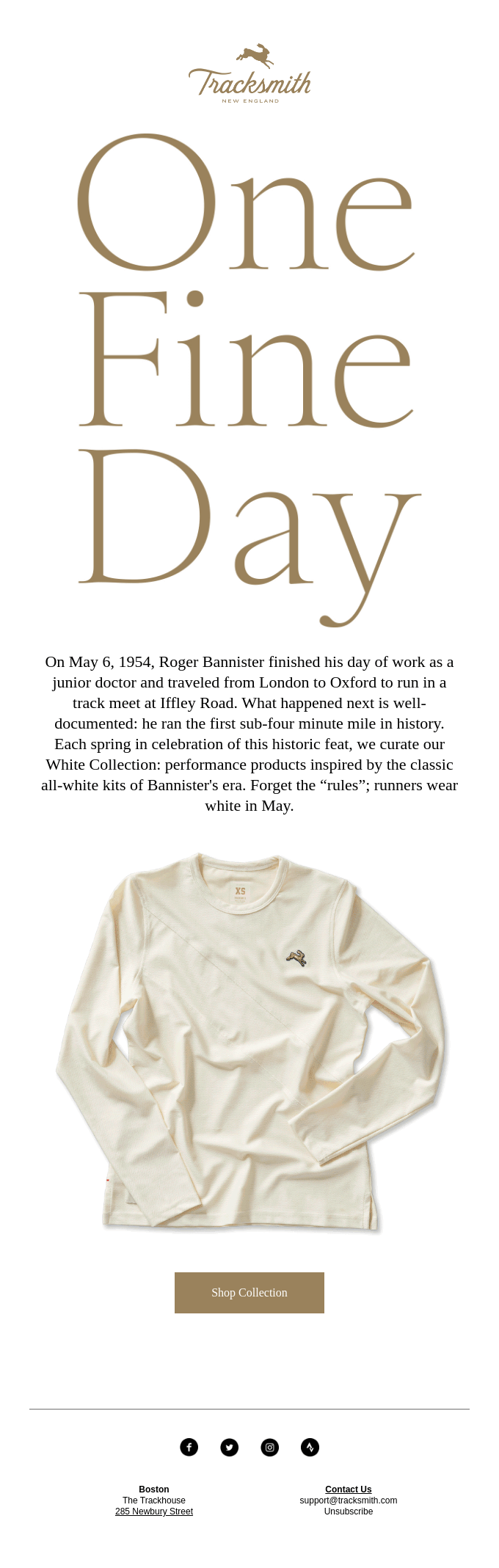
Hier zie je de mail van Tracksmith, een producent van loopkledij. In deze mail blikken ze terug naar het jaar 1954. Hierin kondigen ze een nieuwe collectie aan, eentje met producten die terugblikken naar de 20ste eeuw. Ze willen het historische en de traditie van toen benadrukken, vandaar het lettertype Times New Roman. - Sans Serif lettertypes
Deze lettertypes zijn het tegenovergestelde van de Serif en daarom, goed geraden, zonder schreef. Ze hebben geen kleine streepjes en ogen moderner. Ze zijn strak en helder. Ook zijn ze ideaal voor je e-mail omdat je geen last zal hebben van pixels. Ze voelen dan wel betrouwbaar aan, maar komen minimalistischer en toegankelijk over.
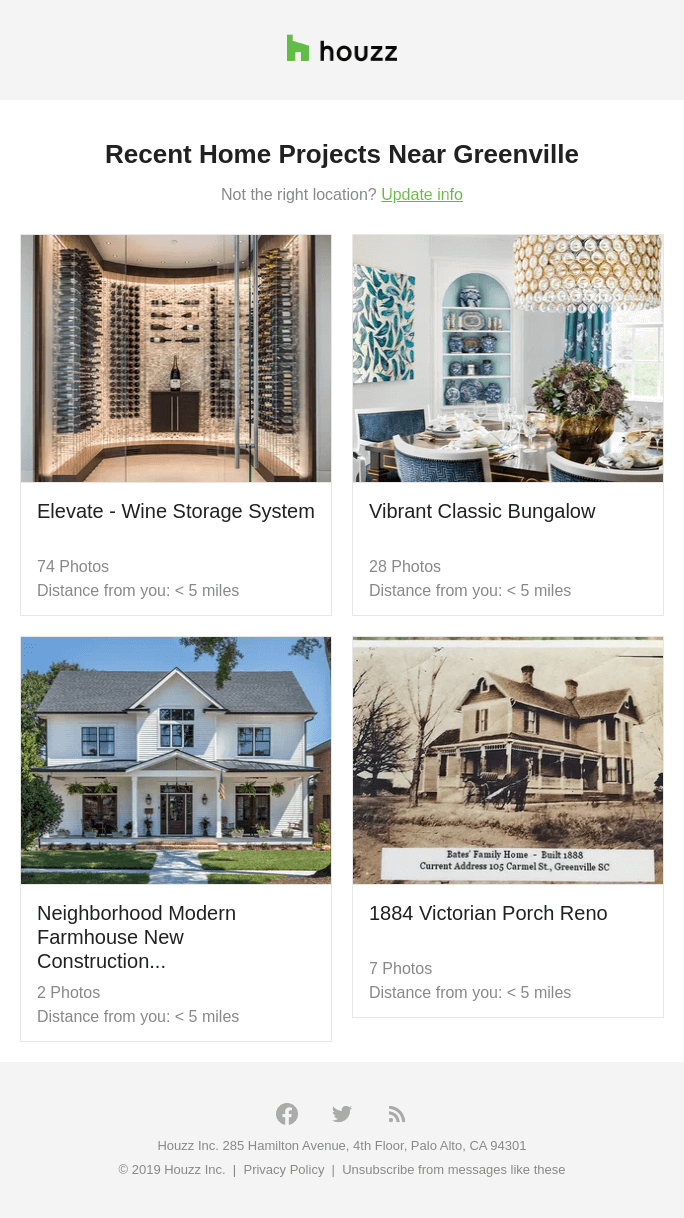
Je ziet in het bovenstaande voorbeeld van Houzz, een online community voor inspo over homedecor en verbouwingen, dat ze gebruik maken van een sans script lettertype. Het oogt vrij modern en strak.
Maar hoe kies je het beste lettertype?
Er zijn vier kenmerken die je kunnen helpen om het juiste lettertype te kiezen. Lees verder en ga aan de slag!- Kan je het lezen?
Zoals we al eerder aangehaald hebben is het belangrijk dat je content leesbaar is, zodat je contacten het makkelijker kunnen scannen. Als je inhoud onleesbaar is, kan het vanzelfsprekend niet zorgen voor conversies. - Is het helder genoeg?
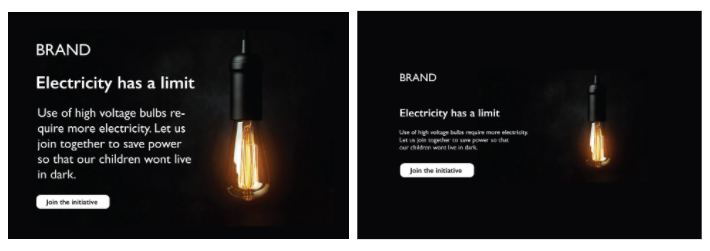
Ook hebben we al eerder aangehaald dat je logischerwijs kan kiezen voor sans serif lettertypes in je mail. Echter doen grote lettertypes het beter dan kleine wanneer het neerkomt op e-maildesign. Zorg dat je letters dik genoeg zijn zonder het vetgedrukt te maken. Vergeet niet om extra aandacht te besteden aan de regelafstand! Zie het verschil in het onderstaand voorbeeld: - Wat past het best bij jouw gevoel?
Je wil een bepaald gevoel overbrengen met je content om de lezer uiteindelijk te leiden naar jouw doel. Alles moet dat gevoel ondersteunen: het design, de afbeeldingen en óók het lettertype dat je kiest. Wil je iets verkopen? Dan kan je best iets kiezen met een betrouwbare en/of geloofwaardige toon. - Blijf binnen de muren van jouw huisstijl
Consistentie en herkenbaarheid blijft de boodschap! Probeer hetzelfde lettertype te gebruiken op al je kanalen. Spreekt je merk jonge mensen aan en heeft het een moderne toon? Dan is het niet zo slim om een traditioneel en klassiek lettertype te kiezen, en andersom natuurlijk. Let ook op in welke sector je zit!
Support tip
Gebruik max. 3 lettertypes in je communicatie, liefst allemaal uit dezelfde font familie. In je Flexmail account kan je enkel kiezen tussen lettertypes die compatibel zijn met e-mail, zo kunnen je berichten dus nooit onleesbaar zijn.Ook witruimte draagt bij tot een betere scanbaarheid
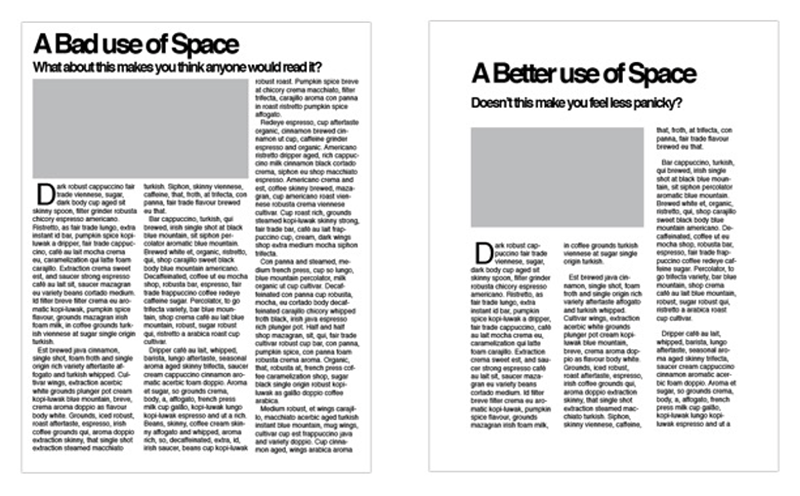
Witruimte verdeelt je tekst in stukken om het begin en het einde van een topic aan te duiden. Ook maakt het je tekst overzichtelijker. Kies voor jezelf welke van de twee onderstaande voorbeelden aantrekkelijk zijn:Een goede titel: dat klikt!
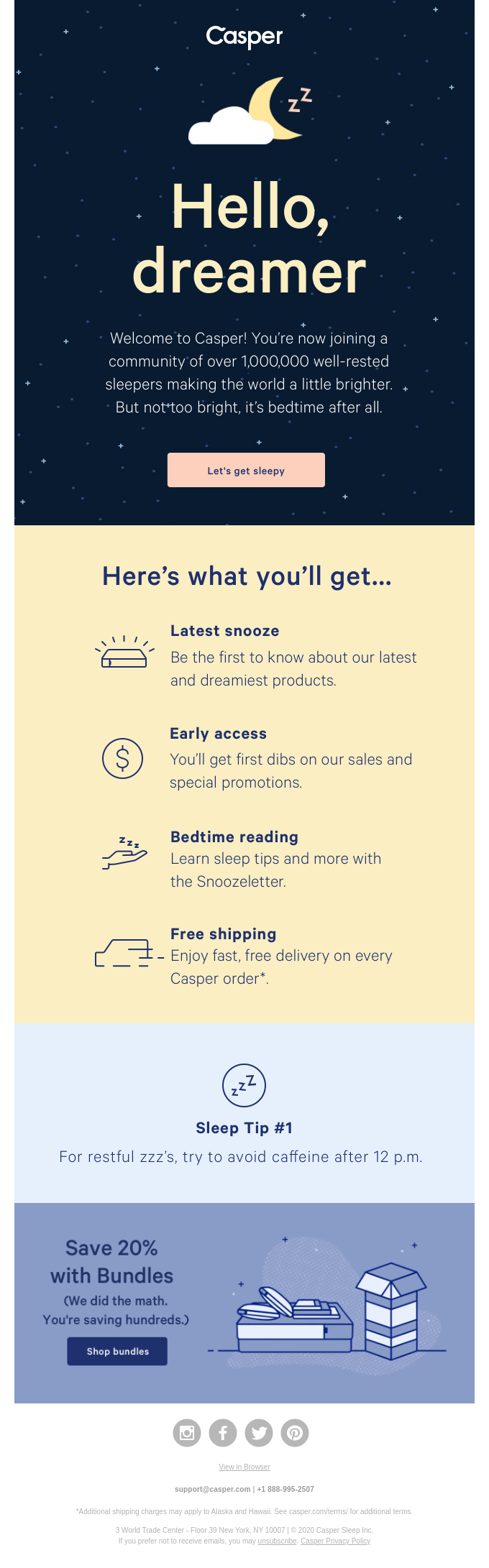
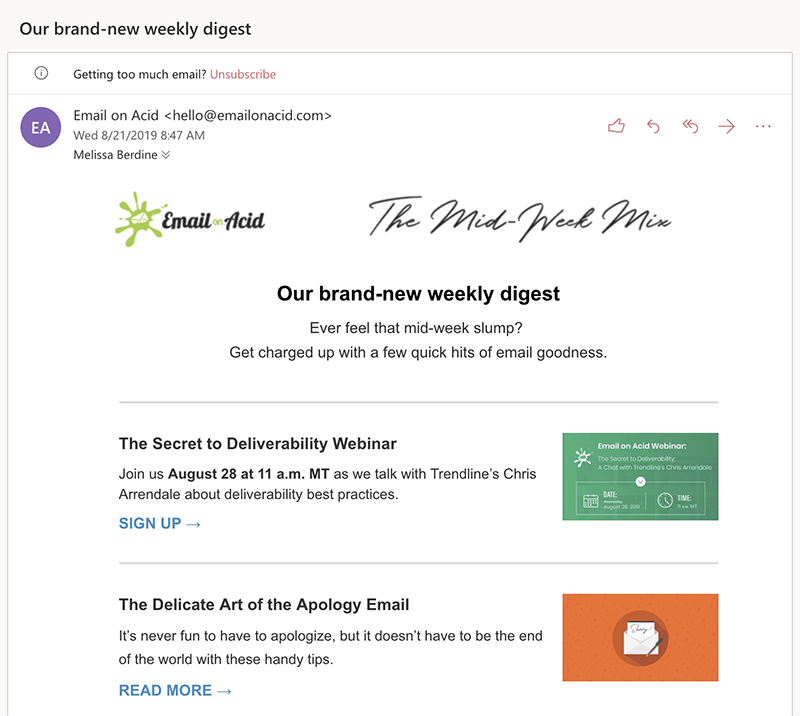
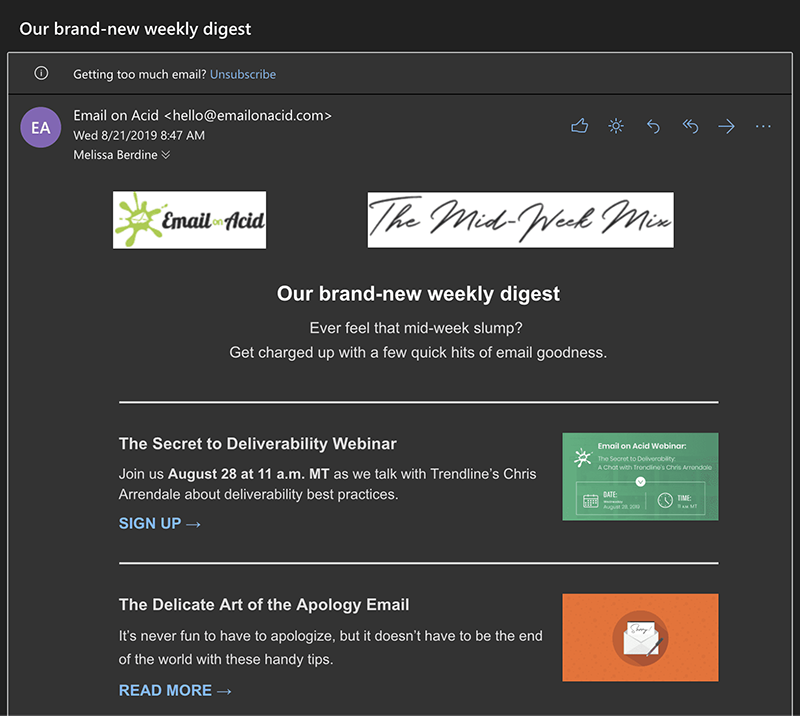
Je weet ondertussen dat je contacten je mails niet lezen, maar SCANNEN. Dit kan je voor hen vergemakkelijken via het gebruik van (tussen)titels. Als die genoeg interesse wekken kunnen ze leiden tot meer conversie en daar gaan we voor!Zie hier het voorbeeld van Casper, een e-commercebedrijf dat online matrassen verkoopt. Je kan dankzij de tussentitels makkelijk scannen wat de voordelen voor jou zijn als je je inschrijft.
Een afbeelding zegt meer dan 1000 woorden
Nadat spamfilters hun intrede maakten in de wondere wereld van e-mail, moesten spammers creatievere manieren vinden om ze te omzeilen. Ze maakten een heleboel omwegen en één daarvan is al hun content in afbeeldingen zetten. Sinds een serieuze update op deze filters, wordt het ook moeilijker voor ons om afbeeldingen door te laten. Maar, wij leren jou hoe je dit moet aanpakken.Wat je niet uit het oog mag verliezen als je afbeeldingen wilt gebruiken
- De afmetingen: De beste breedte die je kan gebruiken is 600 tot 700 px. Dit is de breedte die je best ook gebruikt voor je hele bericht. Deze afmetingen zijn belangrijk zodat jouw boodschap ook responsive blijft op mobiele toestellen.
- Kwaliteit: Niets is vervelender dan een wazige afbeelding of een onduidelijke tekst! Houd het professioneel, en gebruik afbeeldingen van een goede kwaliteit. Hiervoor kan je twee formaten gebruiken.
JPG is prima voor als je foto’s wil gebruiken, maar teksten zullen hier niet even goed op staan.
PNG kan je op zijn beurt beter gebruiken wanneer je wil dat de tekst beter naar voor komt, of als je meerdere lagen gebruikt.
Zorg voor een goede, dekkende alt-tekst
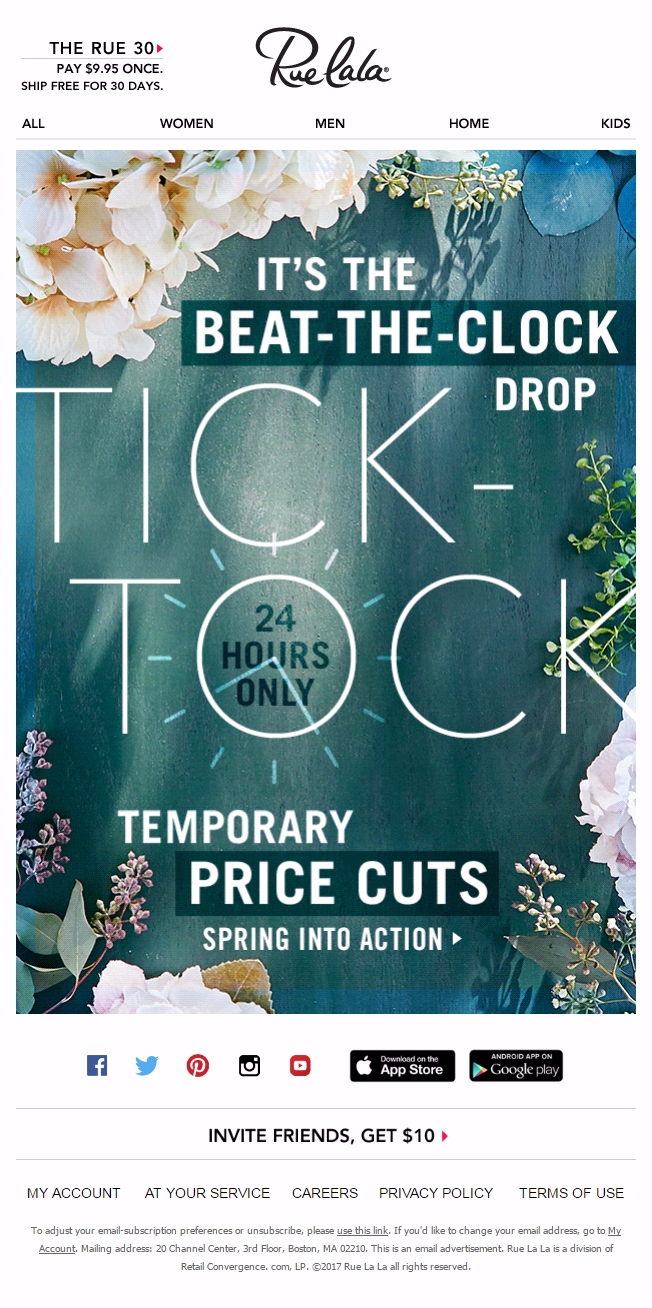
Zoals we eerder al hebben aangegeven gaan spamfilters je content heel grondig scannen. Als je geen goede alt-tekst voorziet voor je afbeeldingen, gaan deze er misschien niet altijd door komen. Het is van absoluut belang dat de alt-tekst goed beschrijft wat er in jouw afbeelding staat. Is dat een tekst? Dan is je alt-tekst die tekst, zodat jouw afzenders het alsnog kunnen lezen. Test voor de zekerheid ook je design zonder de afbeeldingen, zo ben je er zeker van dat het in orde is. Hieronder zie je een voorbeeld van hoe je afbeeldingen eruit gaan zien als je geen alt-teksten voorziet:Support tip
Je kan je mail in je Flexmail account testen via Berichtcontrole. Ontdek of jij, met of zonder afbeeldingen, door de spamfilters geraakt.De CTA is het hart van je e-mail
Je stuurt een mail omdat je iets verwacht van je klanten. Wil je ze informeren over jouw nieuwste product? Dit kan ook een dienst, evenement, nieuws- of blogartikel zijn. In zo gevallen wil je dat de actie die je lezer moet ondergaan heel duidelijk is, namelijk drukken op die ene, belangrijke knop! Die CTA is de brug van hun inbox naar jouw landingspagina, dus je moet het heel goed bouwen.Je kan 2 soorten CTA’s gebruiken
CTA’s kunnen we verdelen in 2 groepen, emotionele links vs functionele links. Maar wat is het verschil tussen die 2? En hoe dragen ze bij tot conversies?- Emotionele links:
De emotionele link van jouw mail, de primaire CTA, is de knop. In de body van je mail wil je nieuwsgierigheid creëren en opwinding wekken. Je bouwt emoties op. Die energie wil je daarna naar de knop loodsen. - Functionele links
Jouw functionele links aan de andere kant, de secondaire CTA, zijn de gewone links. Dit kan in de vorm van jouw bedrijfslogo, de header of social media-iconen onderaan je bericht. Ook hebben deze links een heldere uitkomst. Je contacten weten dat ze op jouw website belanden als ze op het bedrijfslogo klikken.
Maar, hoe maak je een CTA op?
Een sterke inhoud bouwt op naar de CTA en de lay-out leidt ernaar. Je wilt dat je CTA het oog van jouw lezer vangt en niet meer loslaat. Lees verder voor tips & tricks om dat waar te maken!Je moet eerst een concreet doel bepalen voor jouw CTA. Welke actie verwacht je van jouw contacten? Hoe moeten ze dat doen? En misschien wel de belangrijkste drijfveer, waarom zouden ze dat doen? Elke CTA moet een meerwaarde bieden aan je lezers!
Er zijn 2 factoren die ervoor zorgen dat je knop ook aantrekkelijk oogt, namelijk de copy en het design. Toon duidelijk aan wat de klik oplevert, vervang dus een klassieke “Lees hier” door “Download hier je persoonlijk rapport”. Je kan meer lezen over tips omtrent CTA’s in een van onze blogartikels.
Het is ondertussen vanzelfsprekend dat je CTA moet opvallen tussen de rest van je e-mail. Houd hiervoor ook rekening met de grootte van de knop. Onthoud dat 45% van de opens gebeuren via een mobiel toestel, dus je knop mag niet te klein zijn! Een duim is nu eenmaal groter dan een muis. Apple raadt je aan om aanmaaktargets minimaal 44x44pt groot te maken. Vergeet ook niet om je CTA’s te centreren, dat is gebruiksvriendelijker voor links-en rechtshandigen.
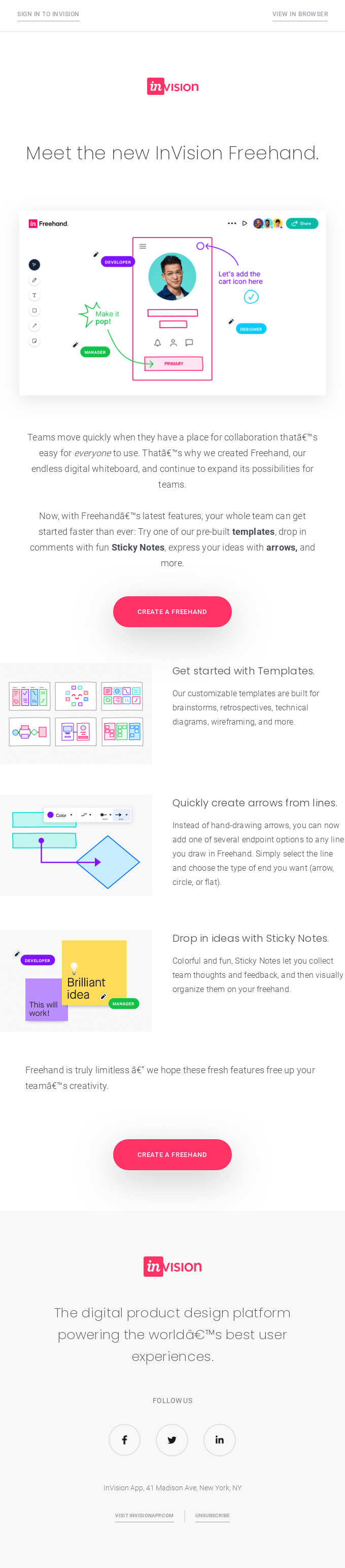
Hieronder zie je bijvoorbeeld hoe invision, een online product design platform, goed gebruik maakt van CTA’s. Het is opvallend gekleurd en de tekst is een zeer duidelijke copy.

Gratis E-mailmarketing Masterclass
Ontdek doorheen 5 modules hoe je e-mailcampagnes opzet waarmee je elke keer je doel behaalt.
Start vandaagHoe kan je je mails structureren?
Door je mails te structureren creëer je een duidelijke visuele hiërarchie. Weet je nog dat je contacten geen lezers, maar scanners zijn? Door een overzichtelijke structuur geef je ze alle informatie mee in een notendop, zonder ze te vervelen. Designers zweren bij deze 3 structuren, maar welke kan jij het best gebruiken? Speciaal voor jou zetten we ze op een rijtje.Inverted pyramid model
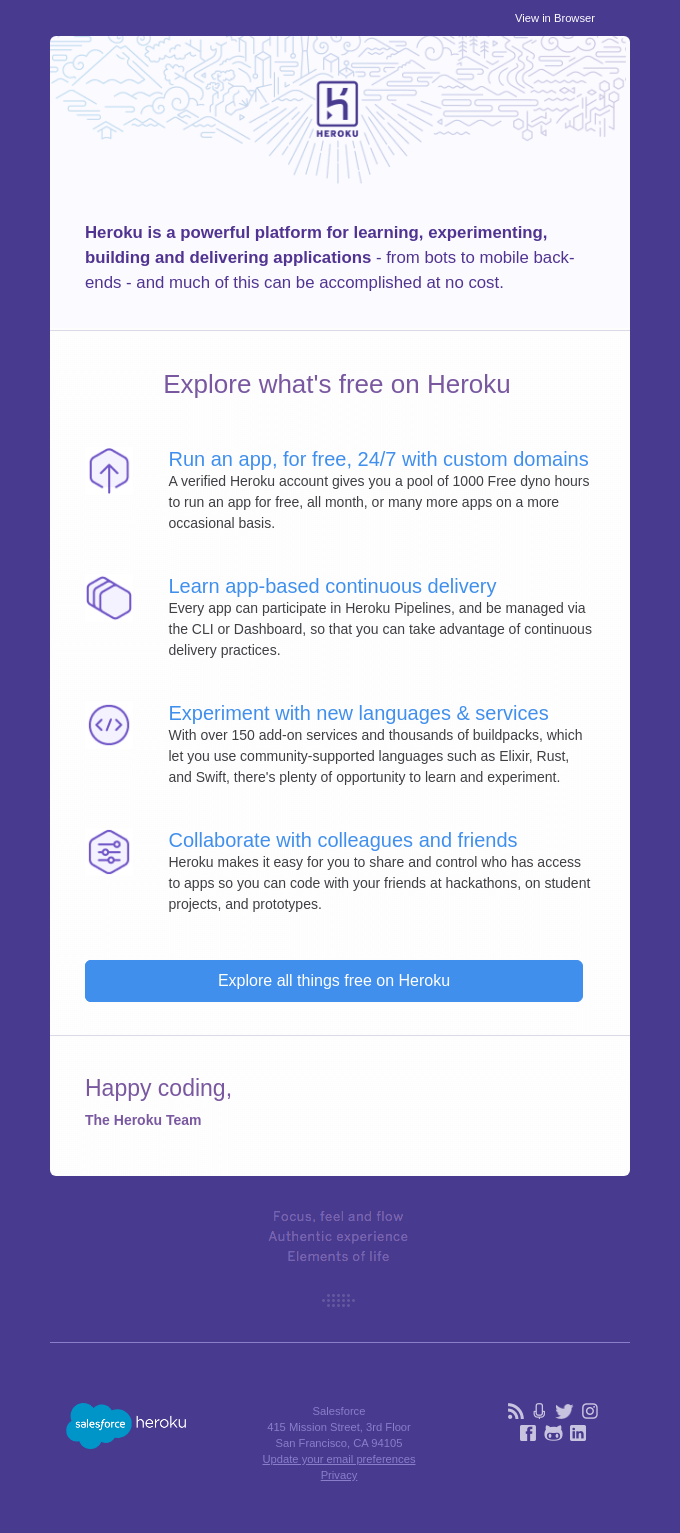
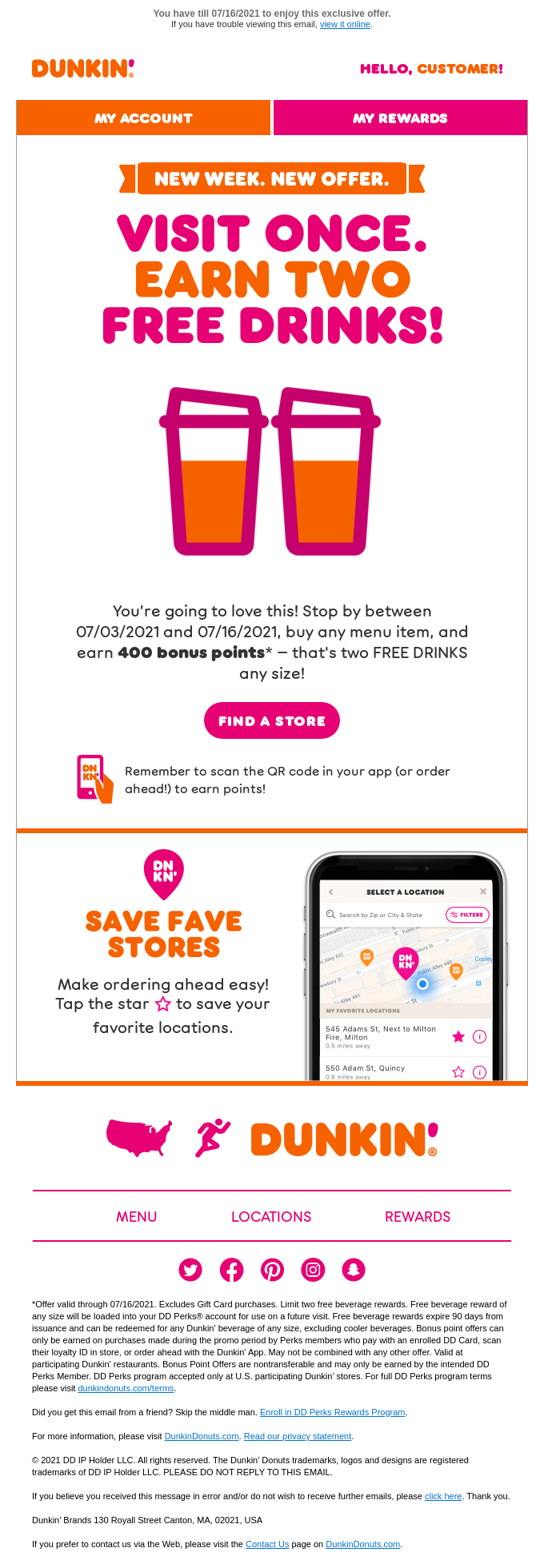
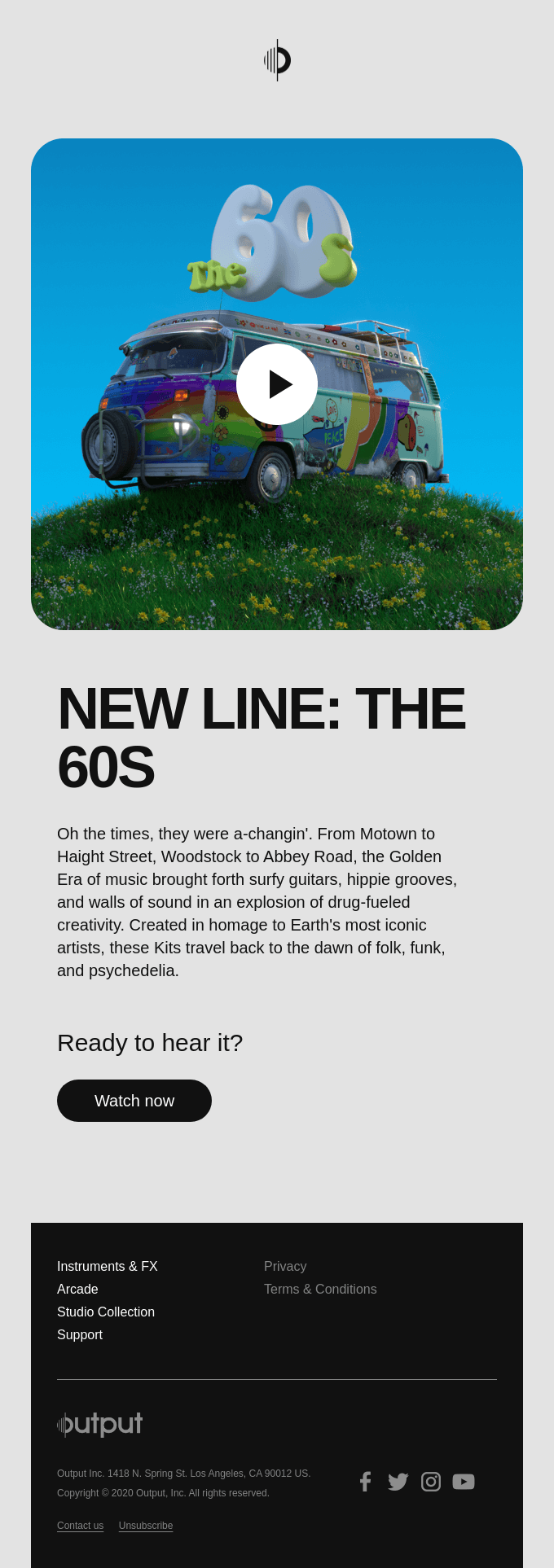
Hier heb je ongetwijfeld van gehoord. Zo niet, dan heb je waarschijnlijk al wel een idee waar het over gaat. Bij dit model is het de bedoeling dat je als het ware gebruik maakt van een omgekeerde piramide. Deze structuur wordt meestal gebruikt als het gaat om 1 topic.Je kiest een catchy afbeelding en/of titel en plaatst deze helemaal vanboven. Hierdoor ga je een verwachting creëren die aan de hand van ene korte copy wordt ingelicht. Het grootste voordeel van dit model is dat het makkelijk en snel te scannen is.
In het onderstaand voorbeeld van Dunkin’ Donuts zie je precies wat we bedoelen.
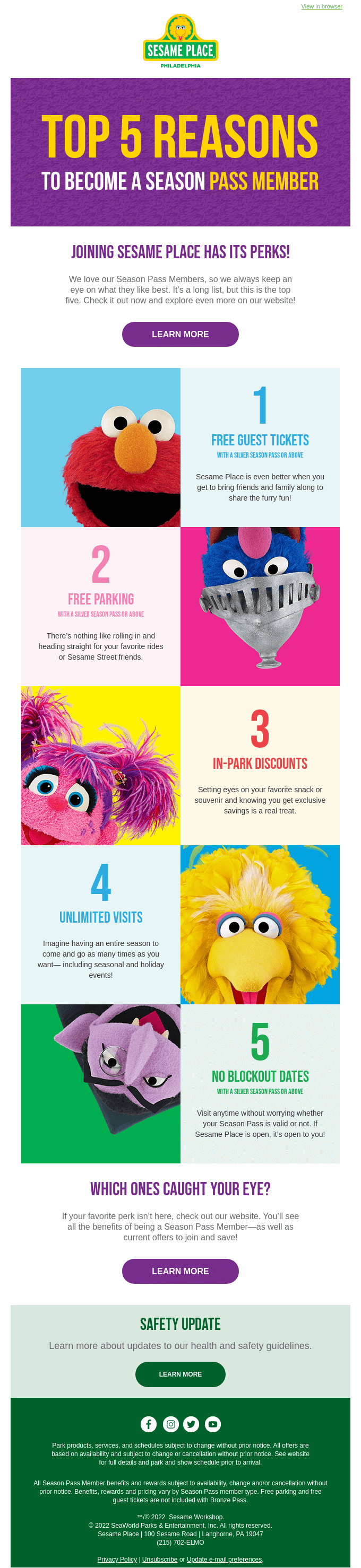
Zigzag model
Ook bij dit model kan je afleiden waar het over gaat. Aan de hand van verschillende blokken probeer je je lezer zigzag te loodsen door je e-mail. Wil je meerdere topics vermelden en gebruik maken van visuals? Dan is deze structuur precies wat jij kan gebruiken!Een speels voorbeeld is dat van Sesame Place. Je ziet hoe ze met blokken en alle kleuren van de regenboog hun contacten leiden doorheen de e-mail. Terwijl je gretig scrolt merk je opeens dat je door de mail bent, jammer! Dàt is het gevoel waar we voor gaan.
Hybride lay-out
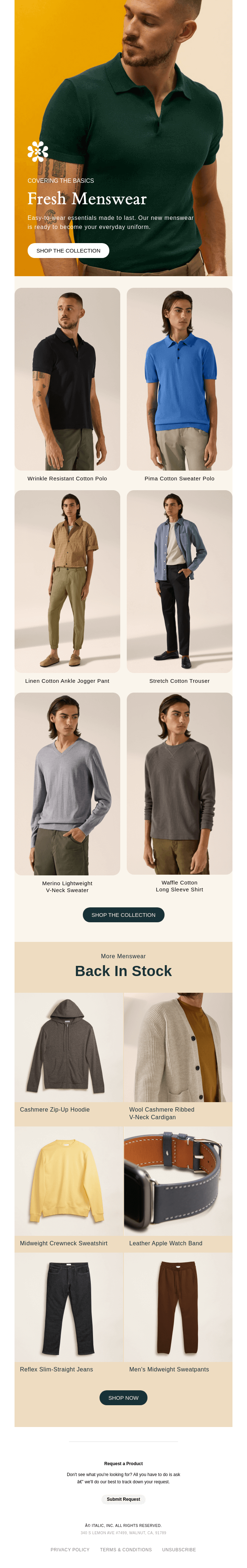
Ga je meerdere topics communiceren in je mail? Dan kan je beter gebruik maken van een hybride lay-out. Hiervoor ga je wel eerst je content moeten opdelen in primaire en secundaire inhoud. Terwijl je je primaire content bovenaan weergeeft, ga je je secundaire onderwerpen daaronder plaatsen in verschillende kolommen. Wil je dat jouw contacten op meerdere CTA klikken? Ook dan kan dit model goed van pas komen.In het onderstaand voorbeeld van Italic, een kledingketen voor mannen, zie je hoe ze verschillende modellen gecombineerd hebben. Ook kan je zien hoe ze meerdere CTA’s gebruiken.
Nog tips om op te vallen
Verlies je preview pane niet uit het oog!
Dan zullen jouw contacten dat zeker ook niet doen. Onthoud dat de meerderheid van jouw contacten je mail NOOIT in de volledige schermweergave zullen bekijken. Afhankelijk van de e-mail client gaat jouw contact een andere weergave te zien krijgen. Het is dus van cruciaal belang dat je in die preview genoeg interesse wekt om verder te lezen! Zorg ervoor dat je logo, belangrijkste titel en de inhoud van je mail al direct zichtbaar zijn.E-mail rendering maakt het soms moeilijker dan nodig
Embed nooit video’s in je campagne. Afhankelijk van de e-mail client wordt het niet ondersteund of perfect weergegeven, dus best risicovol. Je kan beter een afbeelding met een play-icon embedden met een link naar de video zelf, zo ben je altijd safe.Andere animaties die je de laatste tijd waarschijnlijk veel hebt zien voorbij komen zijn gifs
Het geweldige aan gifs is dat ze animaties ondersteunen, meer dynamiek in e-mail dus! Ook zijn ze geschikt voor teksten. Ze beschikken wel niet over veel kleuren waardoor sommige animaties er wel eens blurry kunnen uitzien. Gifs kan je het best inzetten als je tekst wil gebruiken op een afbeelding, of illustraties wil laten zien.Vergeet de dark mode niet!
De laatste tijd in de opmars: de donkere modus. Dit is een instelling die het kleurenpalet van een interface verschuift om inhoud met een hoog contrast weer te geven met donkere achtergrondkleuren en lichte voorgrond. Zwarte tekst wordt wit, witte achtergrond wordt zwart en omgekeerd.Bij e-mails met enkel tekst veroorzaakt de donkere modus geen problemen, maar met HTML e-mails is dat een heel ander verhaal. Bij componenten die verschillende gedefinieerde kleuren hebben, kan het wel eens ingewikkeld worden, aanschouw zelf:
Hoe je deze errors kan vermijden? Wij zetten voor jou enkele tips op een rijtje:
- Gebruik PNG’s met transparante achtergrond voor je logo of andere afbeeldingen om errors zoals in het voorbeeld te vermijden
- Omlijn zwarte elementen met wit. Ook al zijn ze onzichtbaar in light mode, in dark mode zullen ze wèl goed zichtbaar zijn en esthetischer ogen.
- Als je hier verder in wil gaan, kan je HTML clausules toevoegen. Maar, het addertje onder het gras is wel dat je dan de hele mail moet bouwen in HTML.
"Simplicity is the ultimate form of sophistication.”
Met al die designelementen kan het wel eens zijn dat je de essentie uit het oog verliest. Ondersteunt het design jouw doel? Gaat het zorgen voor conversies en kliks op jouw CTA? Start altijd bij je doel en schrijf copy die duidelijk is en mensen tot actie laat over gaan. Ontwerp dan een aantrekkelijk design dat je boodschap ondersteunt en voilà, je bent vertrokken!"Design is not just what it looks like and feels like. Design is how it works."
Alle elementen in de mail ondersteunen elkaar. Iedereen heeft een eigen succesformule, jij bepaalt voor jezelf wat voor jou werkt. Ook helpt het je lezer herkennen dat het om jou gaat, om structuur te creëren en om een gevoel neer te zetten.
Klaar om Flexmail uit te proberen?
Ontwerp mails op maat van jouw behoeften, bereik je doelgroep en leer van de juiste resultaten.
Probeer het gratis