Vous n'avez pas pu participer à notre webinaire de conception d'e-mails ? Nous y avons révélé tous les trucs et astuces pour une conception optimale et esthétique. Nous récapitulons spécialement pour vous les points les plus importants, avec des exemples. Vous pouvez les consulter dans l'article ci-dessous, ou vous pouvez regarder l'enregistrement du webinaire.
Comment réaliser un design solide ?
Tout dépend d'une stratégie forte. Votre contenu et votre conception doivent former un tout.1. Avez-vous un contenu captivant ?
Tout comme un design attrayant, le contenu a également une grande importance. Votre contenu est-il pertinent pour le groupe cible ? Votre texte attire-t-il pour ainsi dire le lecteur ? Avez-vous de la peine à rédiger des textes captivants ? Consultez sans faute notre webinaire sur le copywriting et tout rentrera dans l'ordre !2. Que voulez-vous atteindre ?
Avant de vous attaquer à la conception, déterminez l'objectif de votre e-mail. Qu'attendez-vous de vos contacts ? Voulez-vous les informer ? Ou voulez-vous qu'ils passent à l'action ? Une fois que vous aurez les réponses à ces questions, vous pourrez vous atteler à la conception, car vous devez tout adapter en fonction de celles-ci. Si vous attendez une action de vos lecteurs, tous les éléments doivent les guider vers ce bouton.Récapitulatif de tous les éléments de conception
Quels éléments pouvez-vous utiliser pour mettre davantage en lumière votre texte accrocheur ? Nous les récapitulons tous pour vous, avec les bonnes pratiques en prime. Faites défiler pour transformer vos e-mails en œuvres d'art !La base de chaque conception : la mise en page
Le but de votre mise en page est d'attirer l'attention et optimiser la lisibilité. Mais qui a dit qu'elle devait être ennuyeuse pour autant ? Vous pouvez aussi faire preuve de créativité tout en prévoyant une mise en page structurée. Votre mise en page se compose de différentes parties – nous les passons au crible l'une après l'autre.Les couleurs en disent plus long que les mots
La recherche a révélé que vos couleurs augmentent jusqu'à 90 % la reconnaissance chez vos clients. Il serait donc absurde de ne pas en faire usage, non ? Appliquez toujours votre branding dans vos e-mails – et dans les autres canaux de médias sociaux. Cela garantit aussi la confiance de vos contacts. Vous aurez certainement aussi remarqué que nous utilisons toujours 2 couleurs primaires, notamment le bleu et l'orange.Les couleurs sont votre meilleur ami pour concevoir vos e-mails. Elles vous permettent de faire toutes sortes de choses :
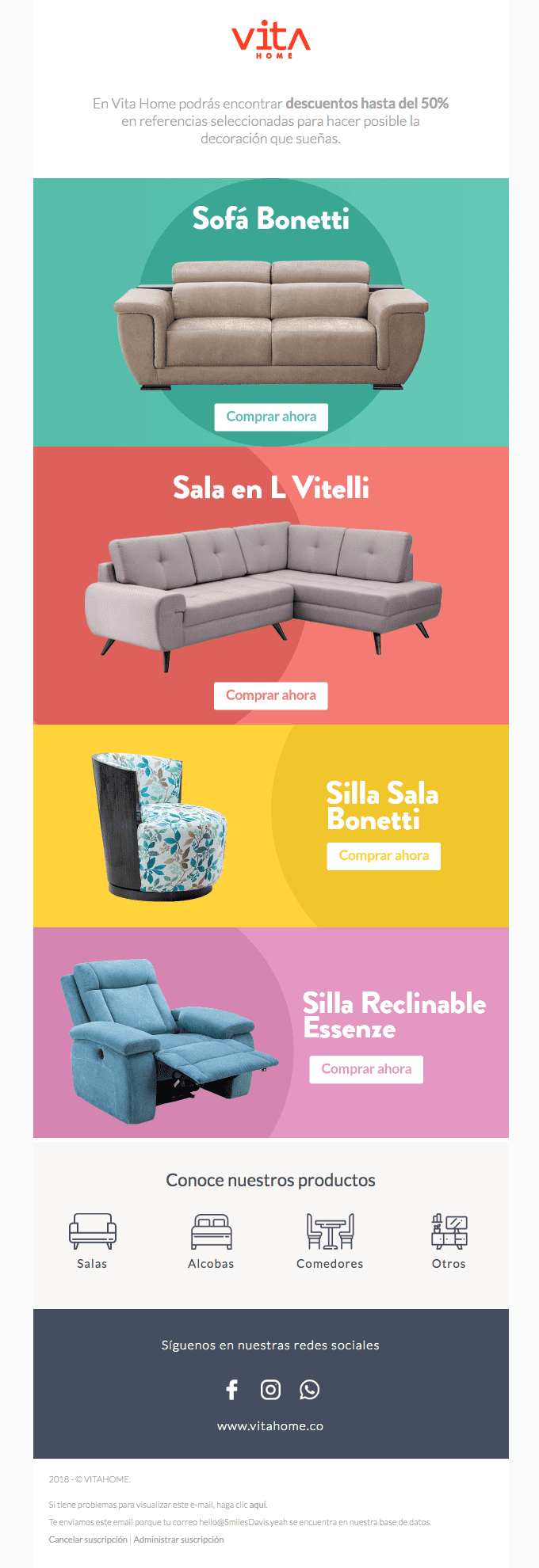
- Diviser votre texte en blocs de couleurs pour faire la distinction entre différents alinéas. Gardez donc ce conseil à l'esprit si vous voulez aborder plusieurs sujets dans vos e-mails.
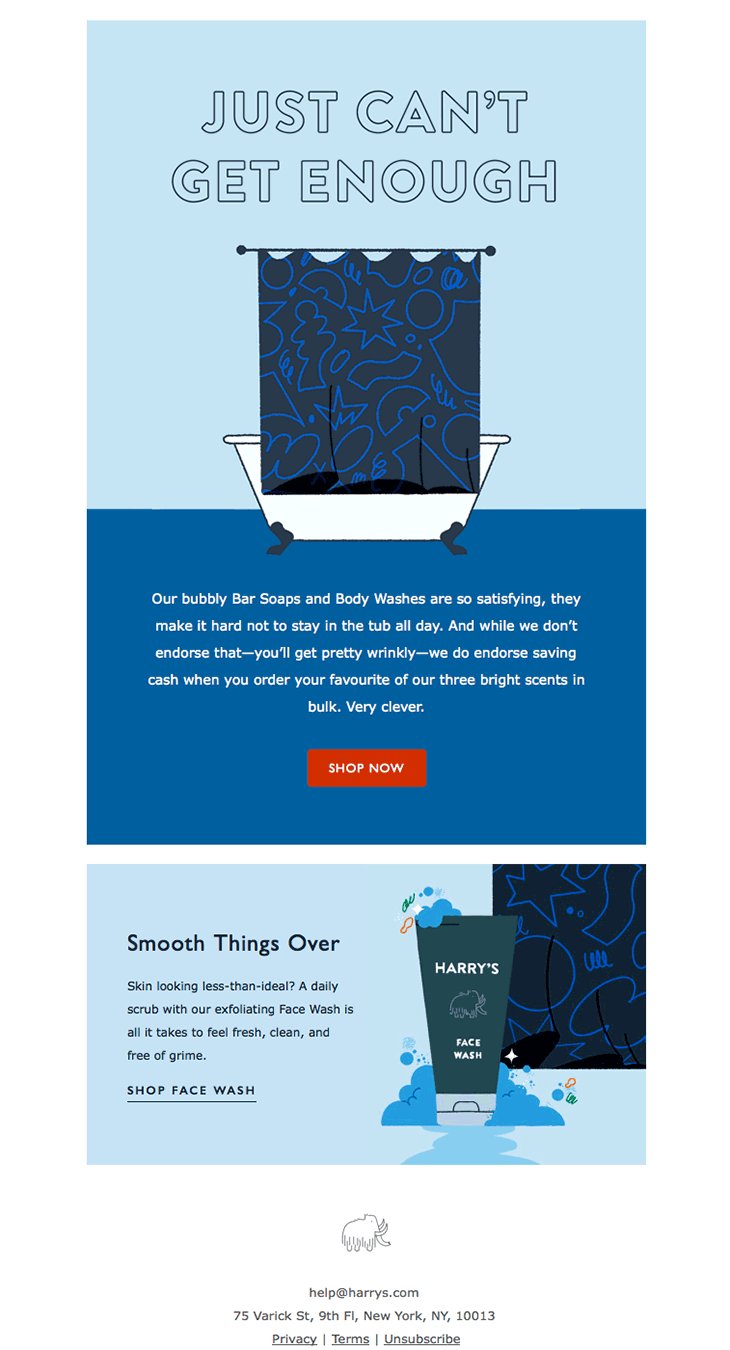
Prenons cet exemple. Vitahome est un magasin de meubles colombien. Dans l'e-mail ci-dessus, ils distinguent chaque canapé avec une couleur d'arrière-plan. Les couleurs accrocheuses attirent votre regard et si vous faites bien attention, vous verrez aussi qu'ils ont recours au contraste de couleurs. Et cela nous amène à la partie suivante de votre conception d'e-mails. - Vous voulez que votre CTA saute aux yeux, qu'on le remarque bien. Quelle meilleure manière d'y parvenir que les contrastes ? Veillez à colorer votre bouton avec la couleur la plus voyante de votre palette. Mais ne l'utilisez pas pour d'autres éléments de votre design, pour éviter que votre CTA soit moins frappant.
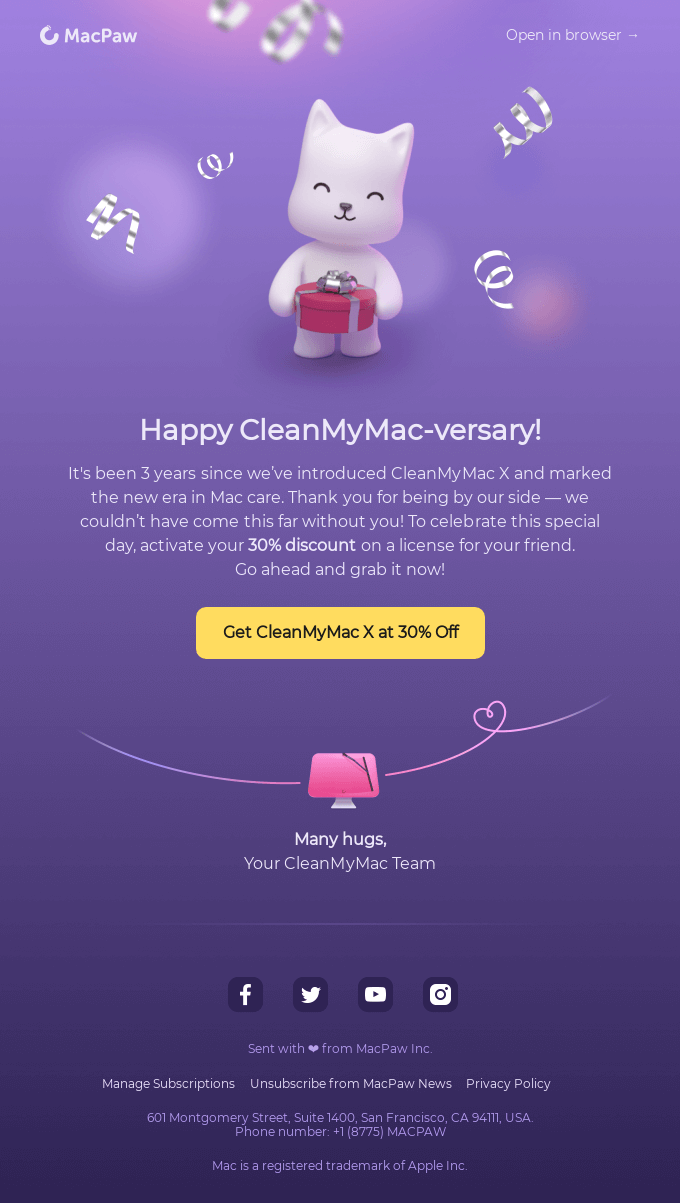
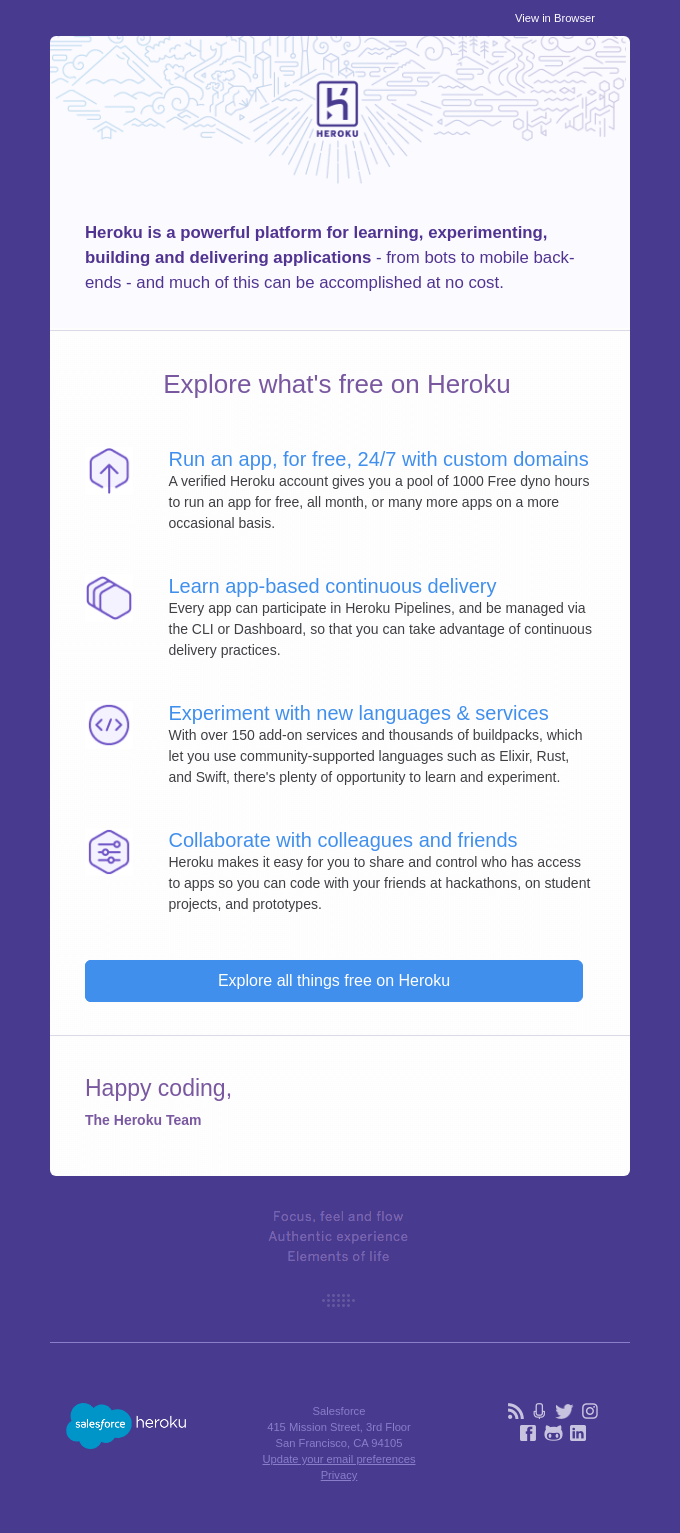
Dans cet exemple de CleanMyMac, un outil pour ranger et optimiser votre Mac, vous voyez comment ils créent un contraste en plaçant un bouton jaune sur un fond violet. Cette couleur jaune n'est utilisée nulle part ailleurs, de sorte qu'elle ressort encore plus. Tout mène au CTA, et attire d'emblée votre attention. Dans ce design, ils n'utilisent pas beaucoup de couleurs, 2 seulement. Cela nous amène à la partie suivante. - Vous concevez un e-mail, pas un album de coloriages ! En matière d'e-mails, votre devise est « less is more ». Inutile de submerger votre lecteur avec toutes les couleurs de l'arc-en-ciel, sauf si cela fait partie de votre branding, évidemment. En général, il est conseillé de ne pas utiliser plus de 3 couleurs dans votre design.
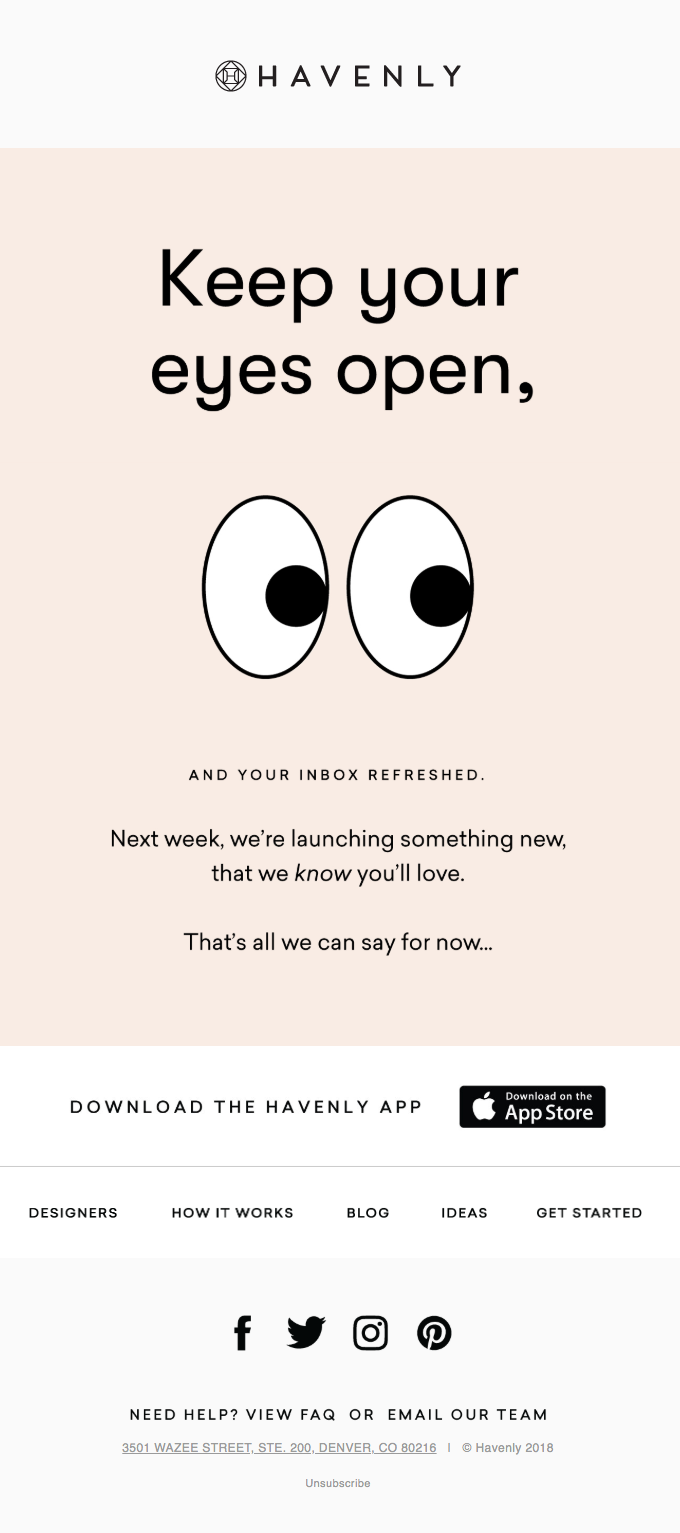
Dans cet exemple de Havenly, un outil en ligne de design d'intérieur, ils utilisent uniquement une teinte rose claire et du blanc pour faire une distinction. Assez simple, mais particulièrement esthétique.
Comic Sans est le bébé des polices de caractères
Il va de soi que la plus grande partie de votre campagne se compose de texte. Mais gardez à l'esprit que votre texte n'est pas toujours lu ! La plupart des contacts scannent votre texte et ne le lisent pas attentivement. Choisissez par conséquent une police claire pour leur faciliter le scannage. Vous devez aussi choisir précautionneusement votre police afin qu'elle corresponde à votre branding. Nous distinguons deux types de police différents :- Polices Serif
Ces polices ont un empattement, notamment une « extension » à l'extrémité. Il s'agit des polices plus classiques, qui procurent un sentiment de confiance, de tradition et de respect. Elles sont généralement utilisées par des marques plus anciennes qui souhaitent transmettre ces sentiments. Il peut cependant être risqué de les utiliser dans vos e-mails parce que les pixels peuvent parfois rendre ces empattements peu clairs.
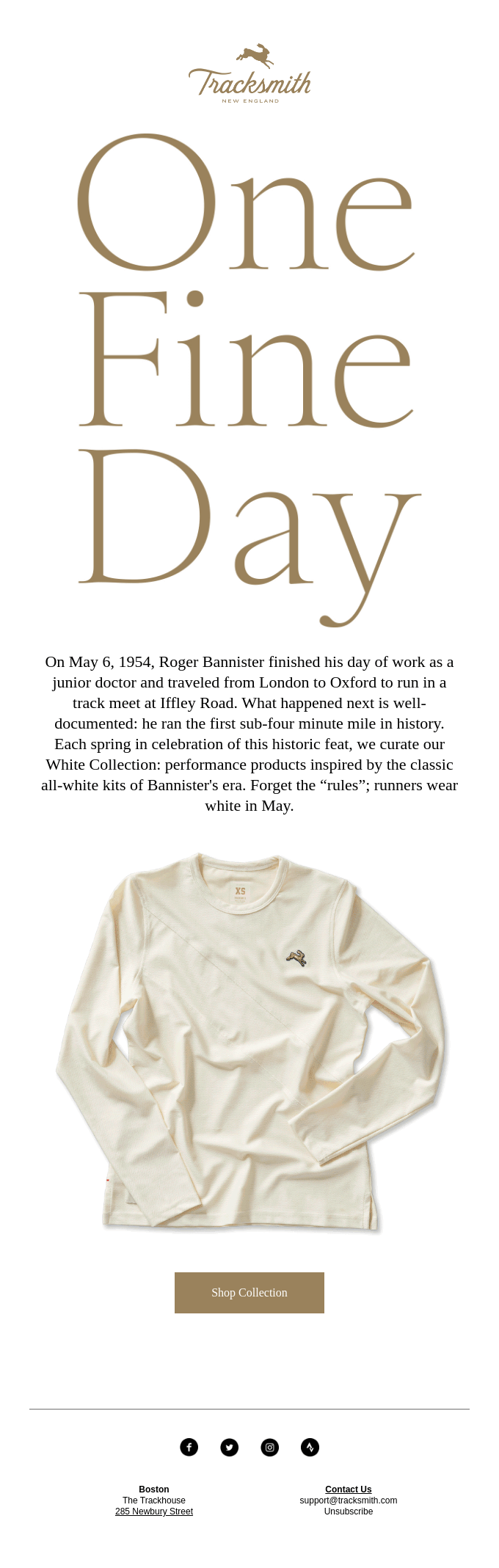
Voici un e-mail de Tracksmith, un producteur de vêtements de course. Dans cet e-mail, ils reviennent sur l'année 1954. Ils y annoncent une nouvelle collection, composée d'articles qui sont un clin d’œil au 20e siècle. Ils veulent souligner l'aspect historique et la tradition de l'époque, d'où la police Times New Roman. - Polices Sans Serif
Ces polices sont le contraire des polices Serif et – bien vu – ne possèdent donc pas d'empattement. Elles n'ont pas de petites « extensions » et ont l'air plus moderne. Elles sont nettes et claires. De plus, elles sont idéales pour vos e-mails car elles ne sont pas « influencées » par les pixels. Elles paraissent fiables, tout en étant plus minimalistes et accessibles.
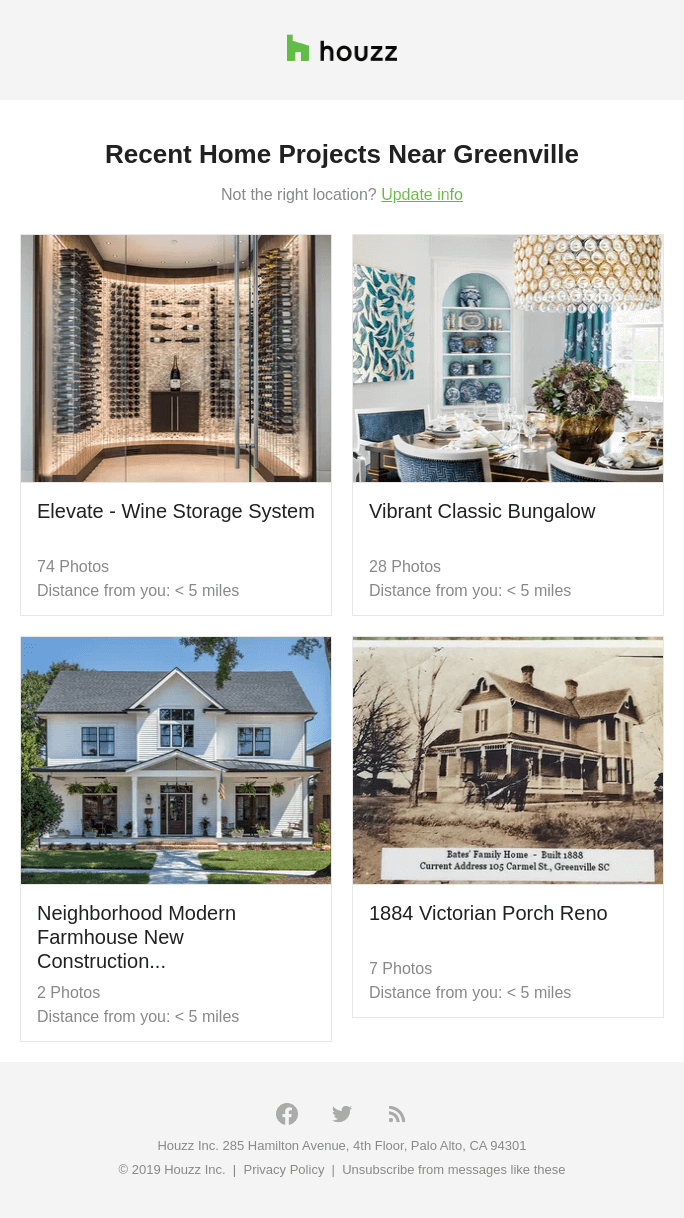
Dans l'exemple ci-dessus de Houzz, une communauté en ligne qui est une source d'inspiration pour la décoration de maison et les rénovations, vous voyez qu'ils utilisent une police sans script. L'aspect est assez moderne et épuré.
Mais comment choisir la meilleure police ?
Il existe quatre caractéristiques qui peuvent vous aider à choisir la bonne police. Lisez la suite et mettez-vous à l’œuvre !- Vous pouvez lire le texte ?
Comme nous l'avons déjà dit, il est important que votre contenu soit lisible, afin que vos contacts puissent le scanner plus facilement. Si votre contenu est illisible, il n'entraînera évidemment pas de conversions. - Est-il assez clair ?
Nous avons également déjà dit que vous pouvez opter en toute logique pour des polices Sans Serif dans vos e-mails. Cependant, de grandes polices sont plus indiquées que les petites en matière de conception d'e-mails. Veillez à ce que vos lettres soient assez épaisses sans les mettre en gras pour autant. N'oubliez pas de prêter particulièrement attention à l'interligne ! Voyez la différence dans l'exemple ci-dessous : - Qu'est-ce qui convient le mieux à votre sentiment ?
Vous voulez transmettre un sentiment donné avec votre contenu pour guider finalement le lecteur vers votre but. Tout doit soutenir ce sentiment : le design, les images, mais aussi la police de caractère choisie. Vous voulez vendre quelque chose ? Il est alors conseillé de choisir une police à l'accent fiable et/ou crédible. - Restez dans les limites de votre style maison
Cohérence et reconnaissance restent les mots clés ! Essayez d'utiliser la même police sur tous vos canaux. Votre marque est destinée aux jeunes et son ton est moderne ? Il n'est alors pas judicieux de choisir une police traditionnelle et classique – et inversement non plus bien sûr. Prêtez également attention à votre secteur !
Conseil de support
Utilisez au maximum 3 polices dans votre communication, de préférence toutes de la même famille. Dans votre compte Flexmail, vous avez uniquement le choix entre des polices qui sont compatibles avec les e-mails, de sorte que vos messages ne sont jamais illisibles.Les espaces blancs contribuent également à une meilleure scannabilité
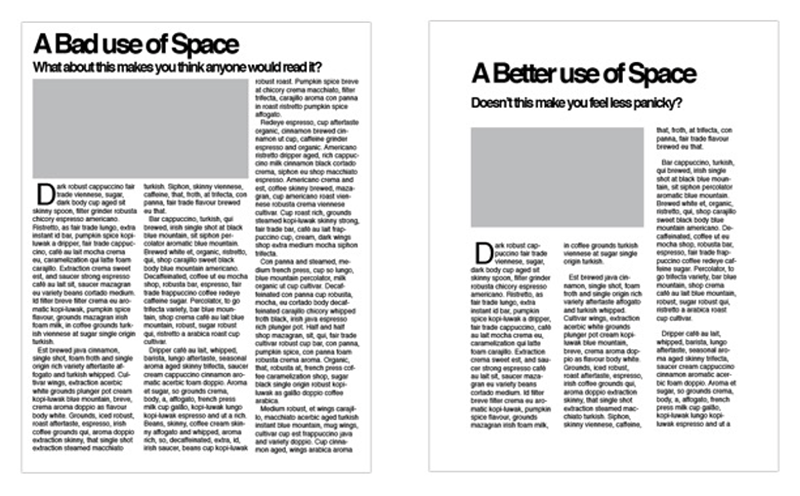
Les espaces blancs divisent votre texte en morceaux afin d'indiquer le début et la fin d'un sujet. Ils rendent aussi votre texte plus clair. Décidez lequel des deux exemples ci-dessous est le plus attrayant à vos yeux :Un bon titre : ça clique !
Vous savez désormais que vos contacts ne lisent pas vos e-mails, mais qu'ils les SCANNENT. Vous pouvez leur faciliter la tâche en utilisant des (inter)titres. S'ils suscitent suffisamment l'intérêt, ils peuvent entraîner davantage de conversions, et c'est le but poursuivi !Voyez ici l'exemple de Casper, une entreprise d'e-commerce qui vend des matelas en ligne. Grâce aux intertitres, vous pouvez facilement scanner quels sont vos avantages si vous vous inscrivez.
Une image en dit plus long que 1 000 mots
Après que les filtres anti-spam aient fait leur entrée dans le monde merveilleux de l'e-mail, les spammeurs ont dû faire preuve de plus de créativité pour les contourner. Ils ont fait tout un tas de détours, dont l'un consiste à placer tout leur contenu dans des images. Depuis que ces filtres ont fait l'objet d'une sérieuse mise à jour, il nous est aussi plus difficile de laisser passer des images. Mais nous vous apprenons comment aborder cette question.Ce que vous ne devez pas perdre de vue si vous voulez utiliser des images
- Les dimensions :la meilleure largeur que vous pouvez utiliser est de 600 à 700 px. C'est la largeur qui est conseillée pour votre message entier. Ces dimensions sont importantes afin que votre message reste adaptable aux appareils mobiles.
- Qualité : rien n'est plus ennuyeux qu'une image floue ou un texte peu clair ! Faites preuve de professionnalisme et utilisez des photos de bonne qualité. Vous pouvez utiliser deux formats à cet effet.
Le format JPG est parfait si vous voulez utiliser des photos, mais les textes n'y ressortiront pas aussi bien.
Le format PNG est quant à lui conseillé si vous voulez que le texte soit mieux mis en avant, ou si vous utilisez plusieurs couches.
Veillez à un bon texte alternatif opaque
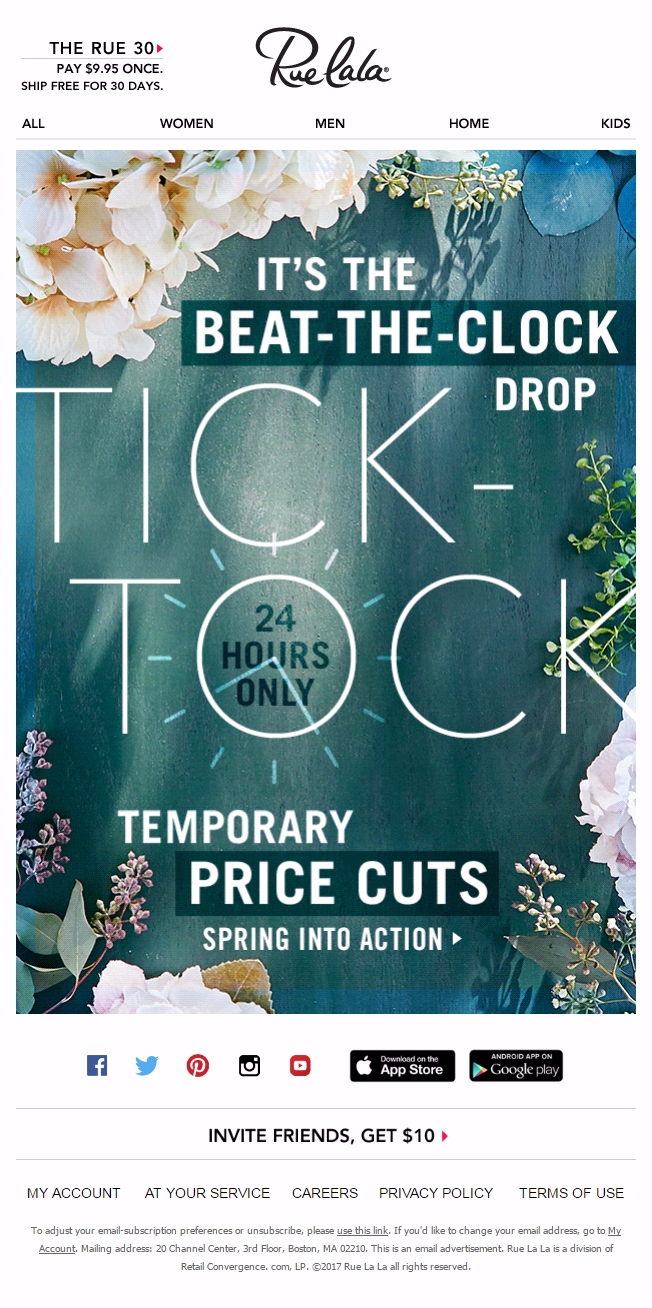
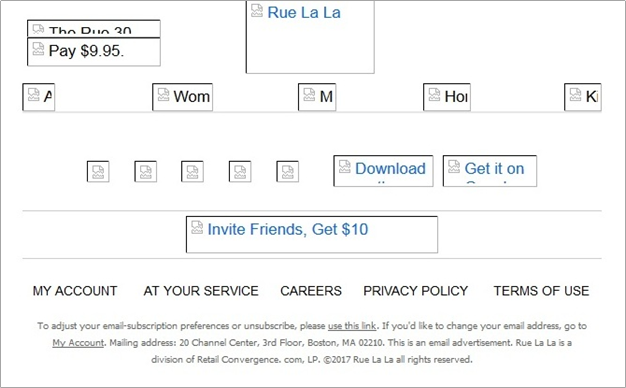
Comme nous l'avons déjà signalé, les filtres anti-spam scannent votre contenu en profondeur. Si vous ne prévoyez pas de bon texte alt pour vos images, celles-ci ne passeront peut-être pas toujours. Il est crucial que le texte alt décrive parfaitement ce qui est illustré dans votre image. S'agit-il d'un texte ? Alors ce texte est votre texte alt, pour que vos destinataires puissent le lire. Testez également votre conception sans images pour vous assurer qu'elle est correcte. Vous pouvez voir ci-dessous un exemple de ce que seront vos images si vous ne prévoyez pas de textes alternatifs :Conseil de support
Vous pouvez tester votre e-mail dans votre compte Flexmail via le Contrôle de message. Découvrez si vous passez à travers les filtres anti-spam, avec ou sans images.Le CTA est le cœur de votre e-mail
Vous envoyez un e-mail parce que vous attendez quelque chose de vos clients. Vous voulez les informer sur votre dernier produit ? Il peut aussi s'agir d'un service, d'un événement, d'un article ou d'un blog. Dans de tels cas, vous voulez que l'action à effectuer par votre lecteur soit limpide, notamment cliquer sur LE bouton ! Ce CTA est la passerelle entre leur boîte de réception et votre page de destination, il s'agit donc de le réaliser avec soin.Vous pouvez utiliser 2 types de CTA
Nous pouvons diviser les CTA en 2 groupes, les liens émotionnels vs les liens fonctionnels. Mais quelle est la différence entre les deux ? Et comment contribuent-ils aux conversions ?- Liens émotionnels
Le lien émotionnel de votre e-mail, le CTA primaire, est le bouton. Dans le corps de votre e-mail, vous voulez piquer la curiosité et susciter l'excitation. Vous créez des émotions. Vous voulez ensuite diriger cette énergie vers le bouton. - Liens fonctionnels
D'autre part, vos liens fonctionnels, les CTA secondaires, sont les liens ordinaires. Ils peuvent prendre la forme de votre logo d'entreprise, de l'en-tête ou des icônes de médias sociaux en bas de votre message. Ces liens ont en outre une issue claire. Vos contacts savent qu'ils se retrouveront sur votre site web s'ils cliquent sur le logo d'entreprise.
Mais comment réaliser un CTA ?
Un contenu solide oriente vers le CTA et la mise en page y mène. Vous voulez que votre CTA capture le regard de votre lecteur et ne le lâche plus. Lisez la suite pour découvrir les trucs et astuces vous permettant d'y parvenir !Vous devez d'abord définir un objectif concret pour votre CTA. Quelle action attendez-vous de vos contacts ? Comment doivent-ils le faire ? Et peut-être bien la motivation la plus importante, pourquoi le feraient-ils ? Chaque CTA doit offrir une valeur ajoutée à vos lecteurs !
Il y a 2 facteurs qui rend votre bouton attrayant, notamment le texte et le design. Montrez clairement ce que donne le clic, remplacez donc le « Lisez ici » classique par « Téléchargez ici votre rapport personnel ». Vous découvrirez plus de conseils sur les CTA dans l'un de nos articles de blog.
Il est entre-temps évident que votre CTA doit se démarquer du reste de votre e-mail. À cette fin, tenez également compte de la taille du bouton. Retenez que 45 % des ouvertures se font via un appareil mobile, votre bouton ne doit donc pas être trop petit ! Le fait est qu'un pouce est plus grand qu'un pointeur de souris. Apple vous recommande de définir des cibles tactiles d'au moins 44 x 44 points. N'oubliez pas non plus de centrer vos CTA, pour plus de convivialité pour les gauchers comme les droitiers.
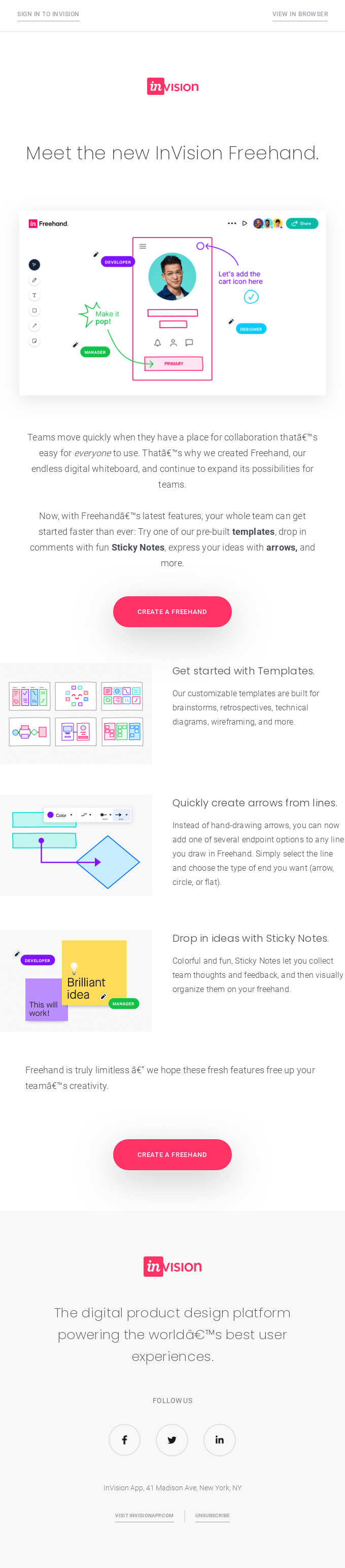
Ci-dessous, vous voyez par exemple comment InVision, une plateforme de design de produit en ligne, fait un bon usage des CTA. Ils ont des couleurs voyantes et le texte est particulièrement clair.

Masterclass Email Marketing gratuite
Découvrez en 5 modules comment mettre en place des campagnes d'e-mailing qui fonctionnent à tous les coups.
Commencez dès aujourd'huiComment structurer vos e-mails ?
En structurant vos e-mails, vous créez une hiérarchie visuelle claire. Vous souvenez-vous que vos contacts ne sont pas des lecteurs, mais des scanneurs ? Au moyen d'une structure claire, vous leur donnez toutes les informations de manière succincte, sans les ennuyer. Les concepteurs ne jurent que par ces 3 structures, mais laquelle est la plus appropriée pour vous ? Nous les récapitulons spécialement pour vous.Modèle de pyramide inversée
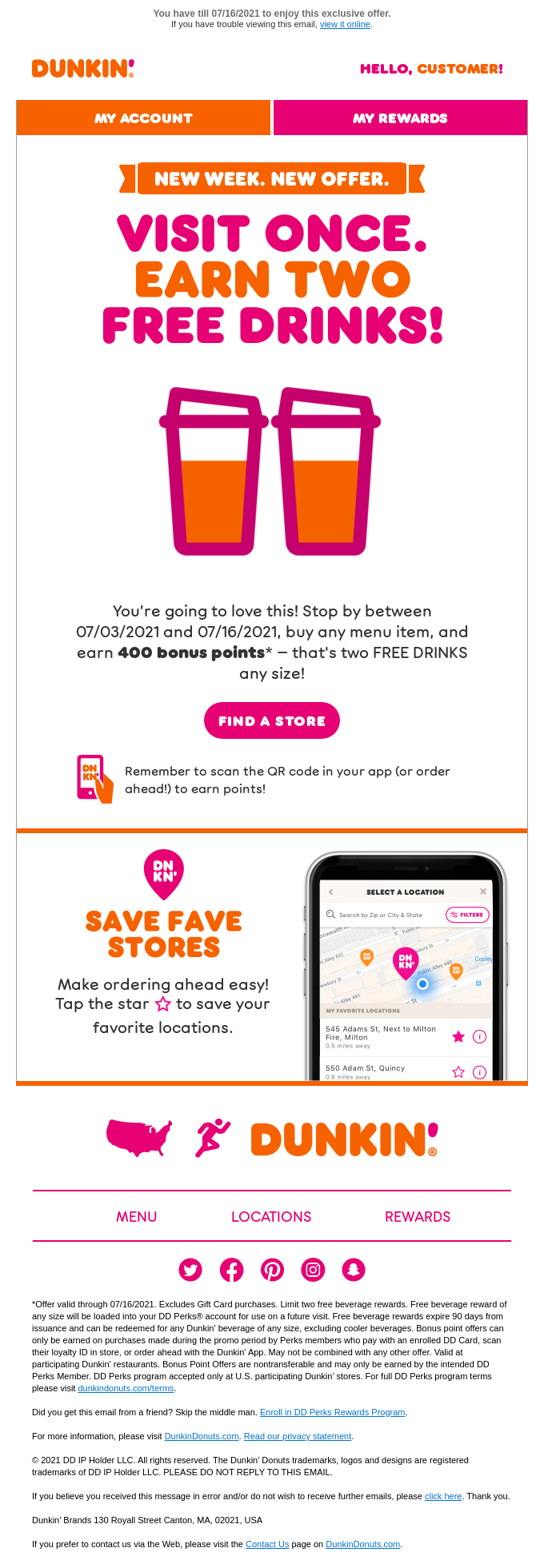
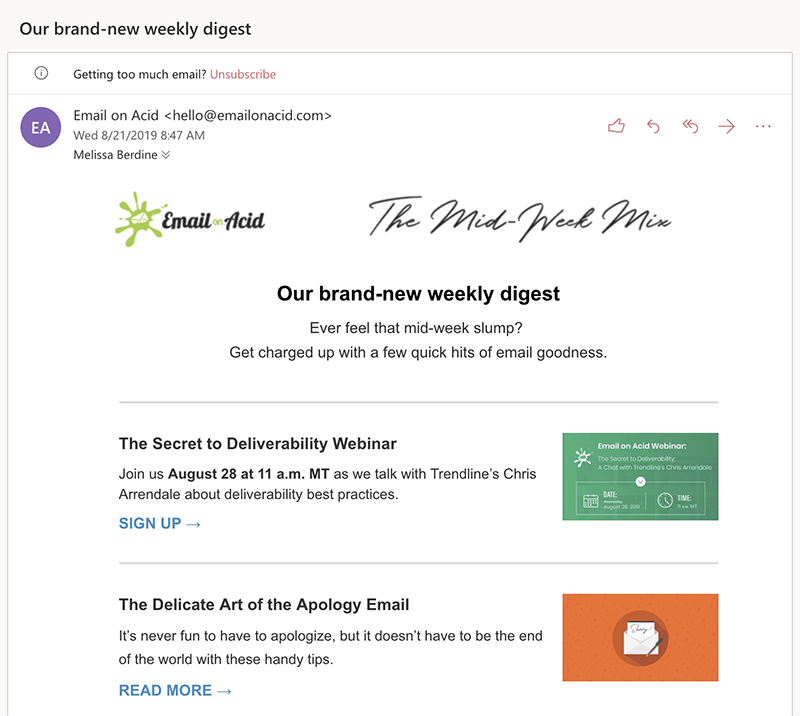
Vous en avez assurément entendu parler. Si ce n'est pas le cas, vous vous faites probablement déjà une idée de ce que ça peut être. Avec ce modèle, le but est d'utiliser pour ainsi dire une pyramide inversée. Cette structure est généralement utilisée lorsqu'il s'agit d'un seul sujet.Vous choisissez une image et/ou un titre accrocheurs et les placez tout en haut. Vous allez ainsi créer une attente qui est exposée par le biais d'un texte court. Le principal avantage de ce modèle est qu'il est facile et rapide à scanner.
Dans l’exemple ci-dessous de Dunkin’ Donuts, vous voyez exactement ce que nous entendons par là.
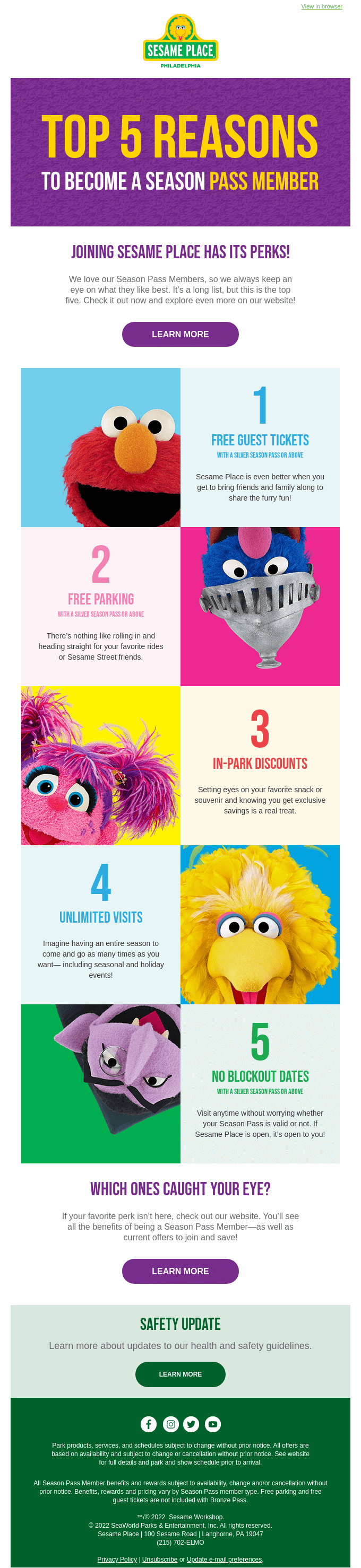
Modèle zigzag
Ce modèle vous permet également de déduire de quoi il s'agit. En utilisant différents blocs, vous essayez de guider vos lecteurs en zigzag dans votre e-mail. Vous souhaitez aborder plusieurs sujets et utiliser des visuels ? Le cas échéant, cette structure est exactement ce qu'il vous faut !Un exemple ludique est celui de Sesame Place. Vous voyez comment ils guident leurs contacts dans l'e-mail avec des blocs et toutes les couleurs de l'arc-en-ciel. En faisant défiler avec empressement, vous remarquez tout à coup que vous êtes arrivé à la fin de l'e-mail, hélas ! C'est exactement le sentiment que nous voulons susciter.
Configuration hybride
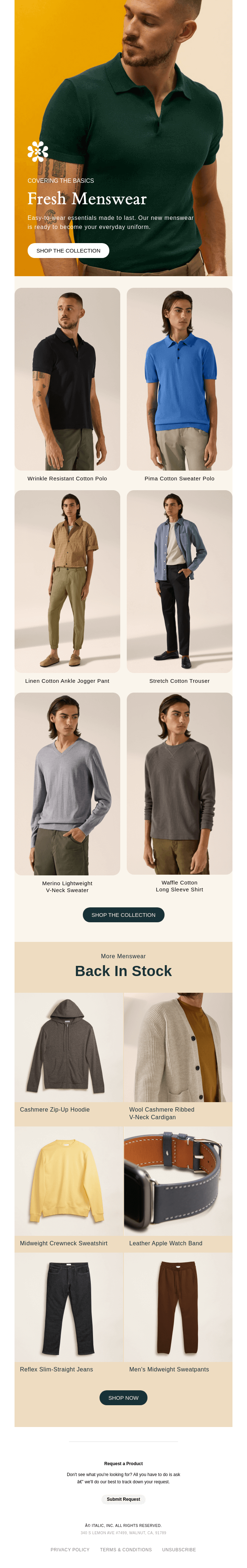
Vous allez communiquer plusieurs sujets dans votre e-mail ? Il est alors préférable d'utiliser une configuration hybride. À cet effet, vous devrez d'abord diviser votre contenu en contenu primaire et secondaire. Alors que vous reproduisez votre contenu primaire en haut, vous placerez vos sujets secondaires en dessous, dans différentes colonnes. Vous voulez que vos contacts cliquent sur plusieurs CTA ? Ce modèle peut alors aussi s'avérer très utile.Dans l'exemple ci-dessous d'Italic, une chaîne de vêtements pour hommes, vous voyez comment ils ont combiné différents modèles. Vous pouvez également voir comment ils utilisent plusieurs CTA.
D'autres conseils pour se démarquer
Ne perdez pas de vue votre volet de visualisation !
Et vos contacts ne le feront pas non plus. Souvenez-vous que la majorité de vos contacts ne regarderont JAMAIS votre e-mail en plein écran. En fonction du client de messagerie, votre contact verra un autre affichage. Il est donc crucial que vous suscitiez assez d'intérêt dans cette visualisation pour que le destinataire poursuive sa lecture ! Assurez-vous que votre logo, le titre principal et le contenu de votre e-mail soient directement visibles.Le rendu des e-mails rend parfois la tâche plus difficile que nécessaire
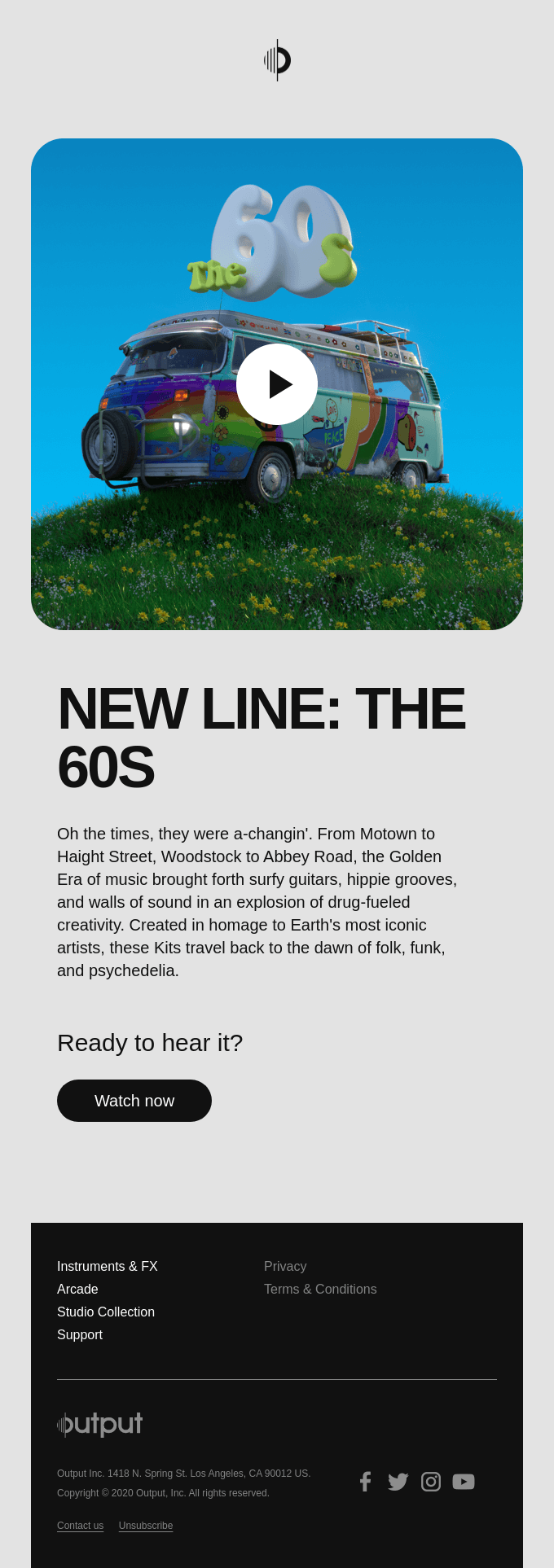
N'intégrez jamais de vidéos dans votre campagne. En fonction du client de messagerie, elles ne sont pas prises en charge ou reproduites parfaitement, ce qui est donc assez risqué. Il vaut mieux intégrer une image avec icône de lecture contenant un lien vers la vidéo proprement dite, pour ne prendre aucun risque.D'autres animations que vous avez probablement vues souvent les derniers temps sont des GIF
L’atout des GIF est qu'ils prennent en charge les animations, ce qui dynamise l'e-mail ! Ils conviennent aussi à des textes. En revanche, ils ne possèdent pas beaucoup de couleurs, de sorte que certaines animations peuvent être floues. Les GIF peuvent être utilisés lorsque vous voulez utiliser du texte sur une image, ou montrer des illustrations.N'oubliez pas le mode sombre !
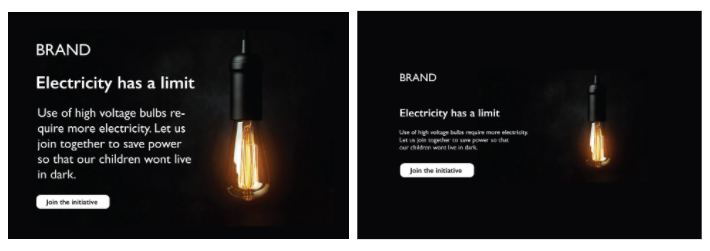
Le mode sombre connaît un succès grandissant les derniers temps. Il s'agit d'un paramètre qui déplace la palette de couleurs d'une interface pour afficher un contenu à contraste élevé avec des couleurs d'arrière-plan sombres et un premier plan clair. Le texte noir devient blanc, l'arrière-plan blanc devient noir, et inversement.Le mode sombre ne pose aucun problème pour les e-mails qui ne contiennent que du texte, mais il en va autrement des e-mails HTML. Pour les composants qui ont différentes couleurs définies, les choses peuvent se compliquer, voyez par vous-même :
Comment éviter ces erreurs ? Nous récapitulons quelques conseils à votre intention :
- Utilisez des PNG avec un arrière-plan transparent pour votre logo ou d'autres images afin d'éviter des erreurs comme dans l'exemple.
- Encadrez de blanc les éléments noirs. Même s'ils sont invisibles en mode clair, ils seront bel et bien visibles et plus esthétiques en mode sombre.
- Si vous voulez aller plus loin, vous pouvez ajouter des clauses HTML. Mais il y a anguille sous roche : vous devrez notamment construire tout l'e-mail en HTML.
« Simplicity is the ultimate form of sophistication. »
Tous ces éléments de conception pourraient bien vous faire perdre de vue l'essence. Le design soutient-il votre objectif ? Va-t-il entraîner des conversions et des clics sur votre CTA ? Commencez toujours par votre objectif et rédigez un texte clair qui incite les gens à passer à l'action. Concevez alors un design attrayant qui soutient votre message et vous voilà lancé !« Design is not just what it looks like and feels like. Design is how it works »
Tous les éléments de l'e-mail se soutiennent mutuellement. Tout le monde a sa propre recette, vous déterminez vous-même ce qui fonctionne pour vous. La création d'une structure et d'un sentiment aide votre lecteur à reconnaître qu'il s'agit de vous.
Vous êtes prêt à essayer Flexmail ?
Créez des e-mails selon vos besoins, atteignez les personnes que vous estimez importantes et tirez des leçons de résultats pertinents.
Essayez-le gratuitement