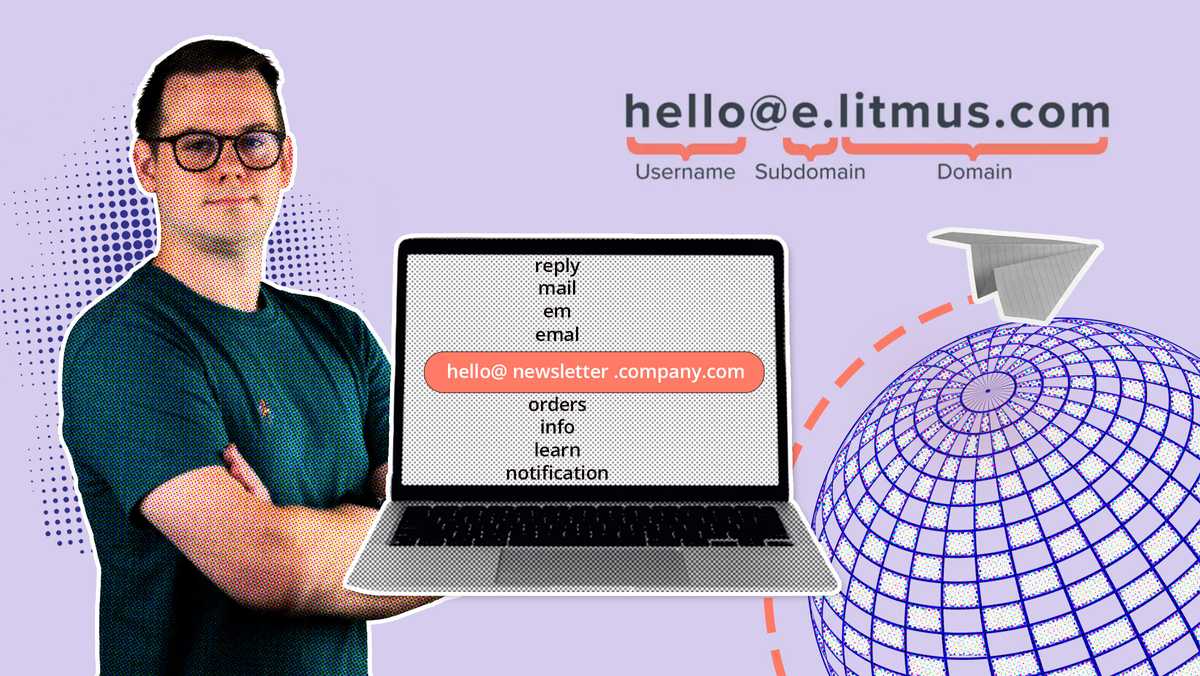
Approche flexible des clients de messagerie
Imaginez : vous êtes en train de finaliser d’arrache-pied votre campagne par e-mail. Vous créez un message au design attrayant grâce aux fonctionnalités dont vous disposez dans Flexmail. Vous êtes particulièrement satisfait(e) du résultat, en dépit du fait que vous ne soyez pas parvenu(e) à intégrer certains éléments de votre design dans votre campagne par e-mail. Et vous savez pourquoi (Vous ne le savez pas ? Dans ce cas, lisez absolument la suite.). Vous cliquez sur Envoyer, vous planifiez l’envoi pour un moment ultérieur ou vous procédez encore en vitesse à un test A/B. Après l’envoi définitif, vous remarquez que votre campagne par e-mail n’est pas correctement délivrée ou lue. Que de temps et d’énergie perdus… Tel est du moins notre avis.La situation que nous venons de décrire arrive fréquemment, même aux meilleurs spécialistes du marketing. Lors de la création d’une campagne par e-mail, il est donc essentiel de tenir compte des facteurs qui influencent le rendement et la délivrabilité de votre message. Un aspect important à cet égard est le support offert par les clients de messagerie. Comme vos contacts utilisent différents clients de messagerie sur différents appareils, il est indispensable de tenir compte des directives différentes de chaque client de messagerie.
Vous avez déjà été confronté(e) à une telle situation ? Ou vous tenez à éviter à tout prix de vous y retrouver confronté(e) à l’avenir ? Ce whitepaper est alors votre meilleur allié. Flexmail met tout en œuvre pour garantir un affichage optimal dans tous les clients de messagerie, et c’est la raison pour laquelle nous ne proposons pas certains éléments de design. Lisez ce whitepaper et apprenez à faire preuve de flexibilité à l’égard des clients de messagerie.
Le design de vos messages convient-il aux clients de messagerie de vos contacts ?
Stop ! Avant de commencer à ajouter ou supprimer de manière inconsidérée des éléments de design, faites en sorte de savoir exactement quels clients de messagerie vos contacts utilisent le plus. Concevoir des e-mails en tenant compte de tous les clients de messagerie qui existent serait en effet peine perdue. Épargnez-vous donc ces efforts inutiles et concentrez-vous exclusivement sur les clients de messagerie que vos contacts utilisent le plus. De cette manière, vous aurez la certitude que la majorité de vos contacts verront apparaître vos e-mails correctement.Pour savoir quels clients de messagerie la plupart de vos contacts utilisent, le plus simple est de consulter dans l’application Flexmail les rapports de vos envois précédents. Cliquez sur « E-mail clients » et les informations requises au sujet des clients de messagerie apparaîtront, avec leurs taux d’utilisation respectifs.
Une fois que vous connaissez cette donnée, vous pouvez optimaliser vos e-mails en fonction de ces clients de messagerie couramment utilisés. À partir de là, vous pourrez offrir à vos contacts une meilleure expérience et augmenter leur engagement à travers les taux d’ouverture, de cliquage et de conversion.
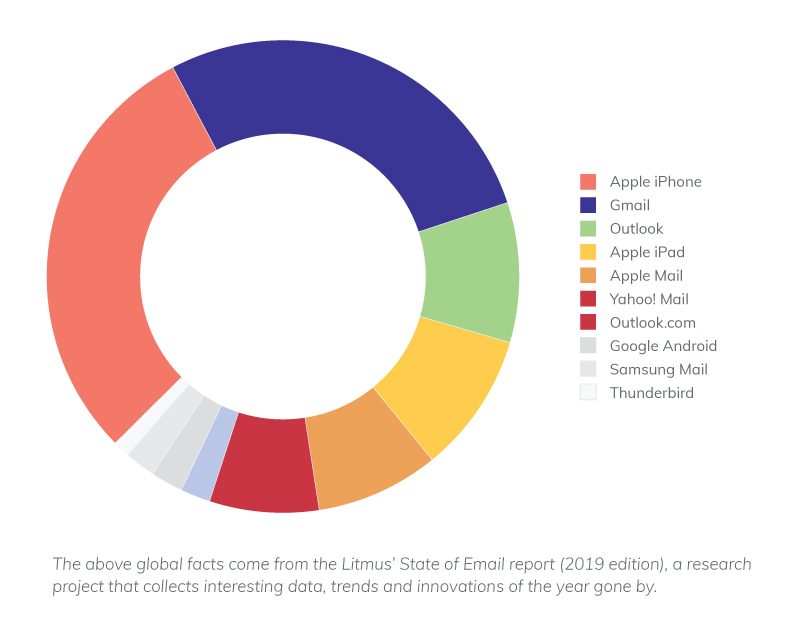
Quelques faits…
- L’iOS Mail d’Apple et Gmail restent les clients de messagerie les plus populaires, disposant de la plus grande part de marché.
- iPhone (29 %), Gmail (27 %) et iPad (9%) constituent le top 3 des clients de messagerie les plus utilisés en 2018
- Outlook a toujours le vent en poupe et a vu sa part de marché évoluer de 8 % en décembre 2018 à 9 % en janvier 2019.
- Les appareils mobiles restent l’environnement le plus populaire pour la lecture des e-mails. En décembre 2018, environ 43 % des e-mails ont été ouverts sur des appareils mobiles.
- Fin 2018, 39 % des e-mails étaient ouverts par le biais d’un client webmail et 18 % au moyen de clients de messagerie desktop.
- Un constat frappant : les ouvertures par le biais d’un client webmail ont augmenté de 3 % en 2018. ail openingen zijn doorheen 2018 gestegen met 3 percentagepunten. Een opv
Les clients de messagerie utilisés peuvent différer d’un secteur à l’autre et d’une marque à l’autre. À vous de recueillir des informations sur les clients de messagerie et appareils qui sont populaires auprès de votre public.
Tout ce que vous devez savoir sur les clients de messagerie les plus utilisés du moment
Ne pensez-vous pas que votre travail s’en trouverait considérablement simplifié si vous saviez quels clients de messagerie affichent correctement les éléments de design que vous utilisez ? Découvrez dans la suite de cet article les possibilités et les limitations des clients de messagerie les plus utilisés du moment.Apple iOS Mail
Le client de messagerie le plus populaire, Apple iOS Mail, soutient un relativement grand nombre d’éléments de design, que ce soit sur un iPhone, un iPad ou un Mac. Il soutient notamment :- les émoticons dans la ligne de sujet,
- les « preheaders »,
- les vidéos HTML5,
- les fichiers GIF animés,
- les textes « alt » mis en forme,
- les images de fond,
- les polices de caractères web.
L’élément de design qu’Apple iOS Mail ne soutient pas est l’intégration de liens internes dans un e-mail. De plus, il est intéressant de savoir qu’aucun des clients de messagerie tournant sur un système d’exploitation iOS ne soutiendra les liens internes. Autrement dit, les liens internes ne s’afficheront pas correctement sur un iPhone, un iPad ou un Mac.
Gmail
Gmail est le deuxième client de messagerie en termes de popularité et supporte tout comme Apple iOS Mail les émoticons dans la ligne de sujet, les « preheaders », les fichiers GIF animés et les textes « alt » mis en forme. En prime, il soutient aussi les liens internes pour autant que le système d’exploitation utilisé le permette.Il convient toutefois d’y réfléchir à deux fois avant d’insérer des émoticons dans la ligne de sujet. En effet, lorsque vous ouvrez un e-mail sur un iPhone, vous verrez s’afficher les émoticons Apple standard dans la ligne de sujet, mais les Goomojis ne s’afficheront que dans le message proprement dit (Si vous l’ignoriez, sachez que les « Goomojis » sont les émoticons propres de Gmail.). On obtient ainsi un mélange quelque peu dérangeant de plusieurs styles : les émoticons standard du système d’exploitation dans la ligne de sujet et les émoticons de Gmail dans le message lui-même.
Il existe encore quelques autres points à prendre en compte pour ce client de messagerie. Gmail ne soutient pas les vidéos HTML5, les images de fond ni les polices de caractères web. De plus, les e-mails excédant 102 kb sont coupés. Il est donc essentiel de se limiter au contenu indispensable dans les e-mails destinés au client de messagerie Gmail, et d’éviter les éléments de style inutiles. Ce sont en effet les longs textes et les options de mise en forme qui alourdissent un e-mail.
Outlook (2019)
S’il n’est peut-être pas le plus populaire des clients de messagerie, Outlook n’en est pas moins celui qui est installé par défaut dans pour ainsi dire tous les environnements de travail. Microsoft a déjà commercialisé plusieurs versions d’Outlook, dont la dernière est Outlook 2019. Tenez donc compte que les possibilités et limitations qui suivent peuvent différer en fonction de la version d’Outlook qui est utilisée.Outlook 2019 permet d’intégrer des émoticons dans la ligne de sujet, d’utiliser des « preheaders », d’insérer des liens internes et d’ajouter des textes « alt » à toutes les images. Par contre, la nouvelle version d’Outlook ne supporte toujours pas un nombre assez important d’éléments de design, à savoir :
- les vidéos HTML5,
- les fichiers GIF animés,
- les images de fond,
- les textes « alt » mis en forme,
- les polices de caractères web,
- Border Radius.
De plus, Outlook a tendance à supprimer les liens qui se trouvent dans des e-mails lorsqu’il les reconnaît comme incomplets. Il est possible d’éviter ce problème en veillant à ce que chaque lien contienne « http » et/ou « www ».
Dans les versions plus anciennes d’Outlook, Times New Roman était la police de caractères standard adoptée lorsque les polices de caractères web n’étaient pas acceptées, indépendamment de la police de caractères configurée comme solution de rechange. Autrement dit, lorsqu’une police de caractères (web) n’était pas acceptée, Outlook la modifiait lui-même en Times New Roman – au grand dam des designers expérimentés. Depuis 2019, Outlook reconnaît toutefois la police de caractères configurée comme solution de rechange. Pour beaucoup, cette mise à jour est la plus réussie lancée jusqu’ici.

Masterclass Email Marketing gratuite
Découvrez en 5 modules comment mettre en place des campagnes d'e-mailing qui fonctionnent à tous les coups.
Commencez dès aujourd'huiYahoo! Mail
Les possibilités de design supportées par Yahoo! Mail sont parfaitement comparables à celles de Gmail. Tout comme Gmail, Yahoo! Mail pose quelques défis au designer. Il ne soutient par exemple pas les vidéos HTML5, les images de fond ni les polices de caractères web. Par contre, les « preheaders », les fichiers GIF animés et les liens internes s’affichent correctement. Il est en outre possible également d’ajouter des textes « alt » aux images. Le fait qu’ils puissent ou non être mis en forme dépend du navigateur web.Don’t worry, be flexible.
Certes, les clients de messagerie ont leurs limitations, mais il n’y a pas de raison de céder à la panique. Parfois, des astuces simples permettent de tout simplement faire preuve d’une flexibilité qui permettra à vos e-mails d’offrir malgré tout une excellente expérience à vos contacts dans tous les clients de messagerie, indépendamment de leurs limitations.Paramétrer une largeur standard
Un e-mail ne peut pas être trop large. Pourquoi ? Parce que le contenu de l’e-mail doit pouvoir être cadré sur différents appareils. Une largeur standard entre 600px et 700px est recommandée. Dans l’application Flexmail, la largeur standard est paramétrée à 700px afin d’obtenir un design « responsive ». Il n’est donc pas nécessaire de l’élargir davantage. Cette largeur standard est suffisante pour doter votre e-mail de tout le contenu souhaité et convient à la plupart des clients de messagerie webmail, desktop et mobiles.Un design « responsive » de maximum 700px de large évite à vos contacts de devoir faire défiler l’écran horizontalement et leur permet de parcourir votre contenu d’un seul mouvement. Tenez compte que le contenu qui n’est pas visible du premier coup d’œil ne sera pas lu.
Insérer un lien « View in browser » dans le « (pre)header »
Un lien « View in browser » permet à vos contacts d’afficher l’e-mail sous la forme d’une page web. Lorsque vos contacts ouvrent l’e-mail et rencontrent des problèmes d’affichage, ils peuvent ainsi aisément ouvrir l’e-mail dans leur navigateur. Et l’affichage dans le navigateur est totalement indépendant du client de messagerie utilisé…Le lien « View in browser » doit donc être immédiatement visible. Si votre e-mail ne s’affiche pas correctement, vos contacts ne chercheront pas longtemps la solution. Votre « (pre)header » est dès lors l’endroit idéal pour insérer ce lien.
Le lien « View in browser » n’est pas obligatoire dans l’application Flexmail, mais son utilisation est néanmoins vivement recommandée. En tant qu’utilisateur de Flexmail, vous pouvez ajouter vous-même le tag #show_in_browser# ou paramétrer le « header » standard contenant le message « Affichez ce message dans votre navigateur ».
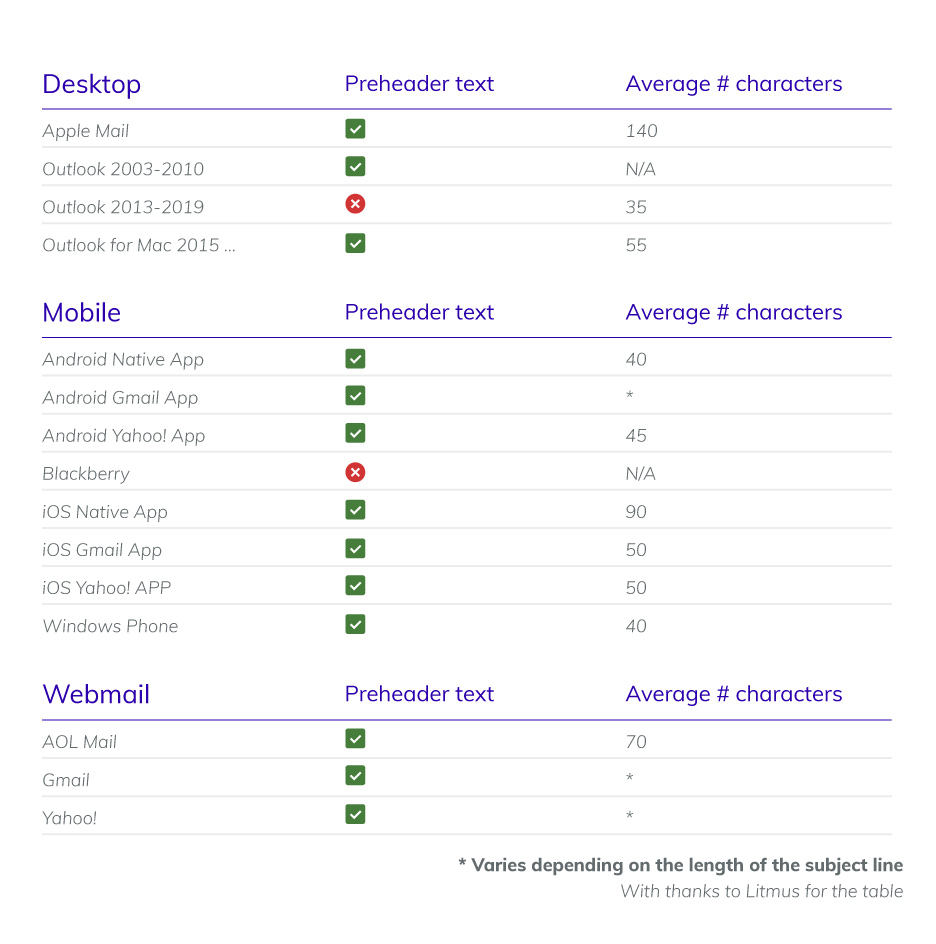
Ajouter un « preheader »
Le « preheader » ajoute du contexte à la ligne de sujet pour convaincre vos contacts d’ouvrir votre e-mail. Avec la ligne de sujet, le « preheader » est le premier contact entre le destinataire et l’e-mail qui arrive dans sa boîte de réception. Souvent, le « preheader » contient un bref résumé, un lien vers l’affichage de l’e-mail dans le navigateur, un « call to action » et/ou un complément à la ligne de sujet.Veillez à ce que votre « preheader » soit bref et concis. Les clients de messagerie les plus fréquemment utilisés affichent le « preheader » sous la ligne de sujet dans la boîte de réception de vos contacts. La longueur de la partie visible du « preheader » dépend du client de messagerie et du format de l’écran de l’appareil utilisé. Lorsqu’un « preheader » est trop long, le client de messagerie coupe le reste. Lorsqu’un « preheader » est trop court, le client de messagerie prend automatiquement la suite du texte du corps HTML de l’e-mail.
Vous ajoutez un « preheader » et un lien « View in browser » à votre e-mail, mais vous voulez que seul le « preheader » s’affiche sous le sujet dans la boîte de réception ? Il vous suffit de placer le « preheader » avant le lien « View in browser » ou au-dessus du lien « View in browser » dans votre e-mail.
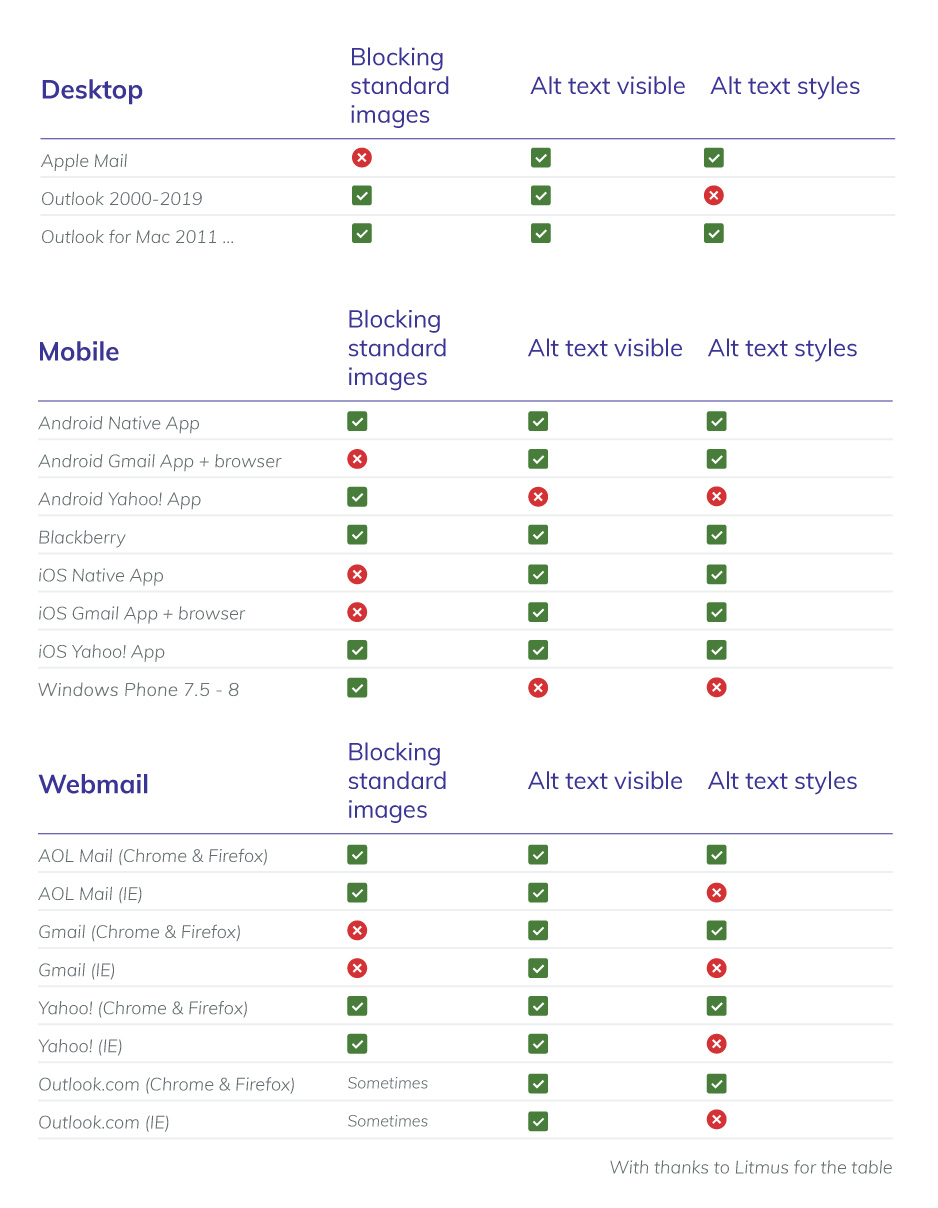
Ajouter des textes « alt » à toutes les images
Il est fréquent que les images d’un e-mail ne soient pas chargées ou ne puissent pas l’être. D’une part à cause des clients de messagerie qui bloquent automatiquement les images pour éviter les spams, et d’autre part en raison des paramètres choisis par les destinataires eux-mêmes. Pour éviter que votre e-mail n’atterrisse directement dans la corbeille, il est essentiel d’ajouter des textes « alt » à toutes vos images. L’utilisation de textes « alt » permet à vos contacts de comprendre le contenu de l’e-mail dans son ensemble et/ou de l’image concernée. De plus, les textes « alt » peuvent exciter la curiosité de vos contacts et les encourager à accepter les images et/ou à visualiser l’e-mail dans leur navigateur.Optez pour des textes « alt » qui apportent une plus-value à votre e-mail pour le cas où vos images ne seraient pas chargées. Lorsqu’une image contient du texte, transcrivez-le en texte « alt » sous l’image en question. De cette manière, ce texte sera lisible même si l’image n’est pas chargée.
De plus, certains clients de messagerie permettent de doter les textes « alt » d’une mise en forme adéquate.
Les e-mails composés d’une seule image dans laquelle du texte et des « calls to action » ont été intégrés sont souvent bloqués par le filtre antispam et/ou jetés à la corbeille. En effet, si cette image est bloquée, aucun contenu ne s’affiche.
Utiliser des polices de caractères compatibles avec les e-mails
Votre identité visuelle est largement tributaire de la police de caractères utilisée. Si les images sont souvent initialement bloquées, les polices de caractères, elles, s’affichent directement. Il est donc essentiel de choisir une police adéquate. Les designers adeptes de la typographie opteront généralement pour une police de caractères web, mais il ne s’agit malheureusement pas du meilleur choix pour un affichage optimal de l’e-mail envoyé. La grande majorité des clients de messagerie ne soutiennent en effet pas l’utilisation de ces polices. Si vous voulez avoir la certitude que la police que vous aurez choisie s’affichera correctement, optez pour une police de caractères compatible avec les e-mails, comme :Arial, Arial Black, Bookman, Calibri, Century Gothic, Comic Sans MS, Copperplate, Courier New, Garamond, Geneva, Georgia, Helvetica, Impact, Lucida Sans Unicode, Palatino, Tahoma, Times New Roman, Trebuchet MS et Verdana.
L’utilisation de polices de caractères web est donc fortement déconseillée. Si vous décidez d’y recourir malgré tout, n’oubliez surtout pas de configurer comme solution de rechange une police de caractères compatible avec les e-mails. Plusieurs clients de messagerie ont leur propre police sur laquelle ils retombent lorsque la police choisie initialement n’est pas supportée. Pour Apple iOS Mail, il s’agit d’Helvetica, pour Gmail d’Arial. Des mesures ont été prises en ce sens dans l’application Flexmail également. Les e-mails conçus dans le Smart Builder sont automatiquement configurés pour s’afficher en Helvetica ou Arial en guise de solution de rechange.
Générer une version texte de l’e-mail
La version texte de votre e-mail s’affichera toujours correctement, quel que soit le client de messagerie utilisé. Cette version ne contient ni mise en forme ni images, ce qui permet d’éviter les erreurs d’affichage. Certains destinataires préfèrent par-dessus tout un e-mail fonctionnel sans fioritures et choisiront donc d’office de lire la version texte de votre e-mail.En générant la version texte, vous réduisez le risque que votre message soit bloqué par le filtre antispam. Une version texte vous permettra d’être plus rapidement reconnu comme un expéditeur fiable.
Et non, nous ne vous oublions pas !
Si vos e-mails sont le plus souvent lus sur des appareils mobiles, les astuces suivantes peuvent vous aider.- Concevez votre e-mail en une seule colonne.Vous éviterez ainsi à vos contacts de devoir capturer le texte et zoomer pour trouver le contenu qu’ils cherchent. De nos jours, les gens ne cherchent plus l’information : ils veulent que l��’information soit directement visible, dès le premier coup d’œil.
- Optez pour la simplicité !
- Faites en sorte que les « calls to action » apparaissent en grand et que l’on puisse cliquer dessus. Apple recommande des boutons de minimum 44px, la taille du bout du doigt.
- Utilisez des illustrations et images explicitesLorsque vos contacts parcourent votre e-mail en diagonale, ils doivent être en mesure de directement comprendre le contenu.
- Choisissez 16px pour la taille du texte.
- Testez votre e-mail. Les e-mails ne sont pas toujours aisément lisibles sur des appareils mobiles, et votre contact ne vous accordera qu’une seule chance pour l’impressionner. Votre e-mail n’est pas bien lisible ? Il sera alors ignoré, supprimé ou – pire – marqué comme spam.
La check-list ultime pour la conception d’e-mails

Vous êtes prêt à essayer Flexmail ?
Créez des e-mails selon vos besoins, atteignez les personnes que vous estimez importantes et tirez des leçons de résultats pertinents.
Essayez-le gratuitement